jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxMaskedInput 代表一個 jQuery 小部件,用於添加掩碼以正確區分輸入數字。該小部件主要用於使用掩碼寫入電話號碼、郵政編碼、日期等。
mask 屬性用於設置或返回屏蔽的輸入字段。它接受 String 類型值,默認值為‘#####’。
掩碼人物是 -
- #/0/9 -它用於數字字符,接受 0 到 9 之間的值。
- A -它用於字母數字字符,接受 0 到 9、a 到 z 和 A 到 Z 的值。
- L-它用於字母字符並接受從 a 到 z 和 A 到 Z 的值。
- [A B C D] -它用於字符集。
用法:
設置遮罩屬性。
$('selector').jqxMaskedInput({ mask: String });
返回掩碼屬性。
var mask = $('selector').jqxMaskedInput('mask');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmaskedinput.js”></script>
下麵的示例說明了 jQWidgets jqxMaskedInput 掩碼屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxmaskedinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxMaskedInput mask Property
</h3>
<input id='jqxMI'/>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxMI").jqxMaskedInput({
width: '250px',
height: '35px',
mask: '(####) ###-###'
});
});
</script>
</body>
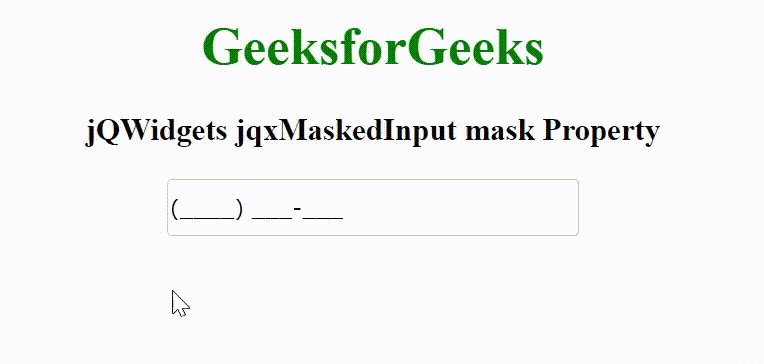
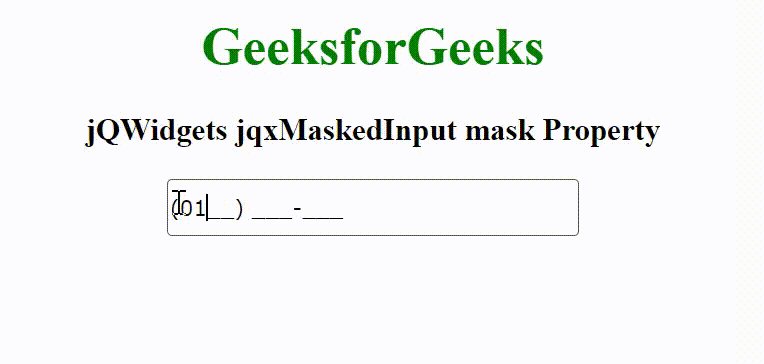
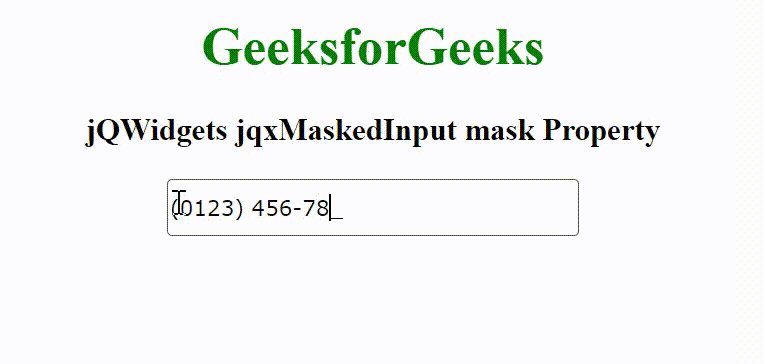
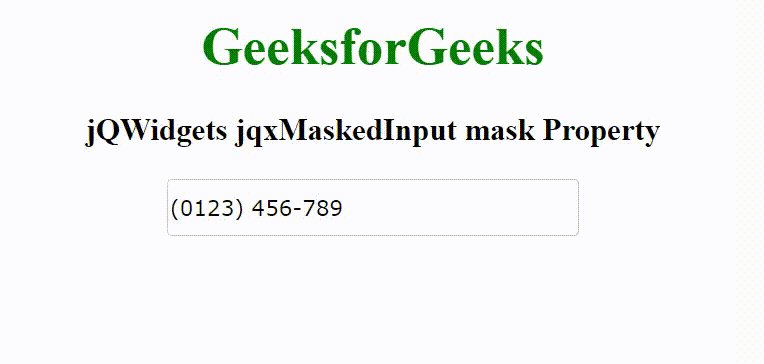
</html>輸出:

相關用法
- jQWidgets jqxMaskedInput value屬性用法及代碼示例
- jQWidgets jqxMaskedInput theme屬性用法及代碼示例
- jQWidgets jqxMaskedInput destroy()用法及代碼示例
- jQWidgets jqxMaskedInput rtl屬性用法及代碼示例
- jQWidgets jqxMaskedInput val()用法及代碼示例
- jQWidgets jqxMaskedInput focus()用法及代碼示例
- jQWidgets jqxMaskedInput clear()用法及代碼示例
- jQWidgets jqxMaskedInput disabled屬性用法及代碼示例
- jQWidgets jqxMaskedInput width屬性用法及代碼示例
- jQWidgets jqxMaskedInput height屬性用法及代碼示例
- jQWidgets jqxMaskedInput textAlign屬性用法及代碼示例
- jQWidgets jqxMaskedInput readOnly屬性用法及代碼示例
- jQWidgets jqxMenu setItemOpenDirection()用法及代碼示例
- jQWidgets jqxMenu disable()用法及代碼示例
- jQWidgets jqxMenu keyboardNavigation屬性用法及代碼示例
- jQWidgets jqxMenu animationShowDuration屬性用法及代碼示例
- jQWidgets jqxMenu clickToOpen屬性用法及代碼示例
- jQWidgets jqxMenu height屬性用法及代碼示例
- jQWidgets jqxMenu destroy()用法及代碼示例
- jQWidgets jqxMenu mode屬性用法及代碼示例
- jQWidgets jqxMenu minimize()用法及代碼示例
- jQWidgets jqxMenu autoOpenPopup屬性用法及代碼示例
- jQWidgets jqxMenu width屬性用法及代碼示例
- jQWidgets jqxMenu openItem()用法及代碼示例
- jQWidgets jqxMenu autoSizeMainItems屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxMaskedInput mask Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
