jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這 jqx布局用於表示 jQuery 小部件,該小部件用於創建具有嵌套、調整大小、固定、取消固定和關閉麵板的複雜布局。
寬度屬性用於設置或獲取指定的寬度jqx布局小部件。
用法:
-
用於設置寬度屬性。
$("#jqxLayout").jqxLayout({ width: 450 }); -
為了得到寬度屬性。
var width = $('#jqxLayout').jqxLayout('width');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlayout.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
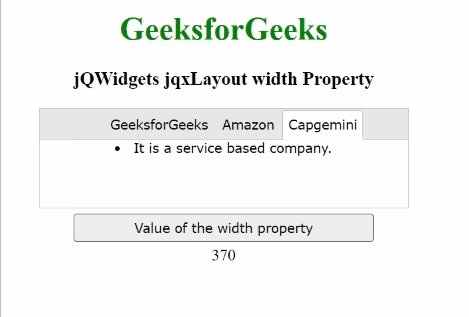
例子:下麵的例子說明了 jQWidgetsjqx布局 寬度屬性。在下麵的示例中,值寬度屬性已設置為 370
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3> jQWidgets jqxLayout width Property </h3>
<div id="jqx_Layout">
<div data-container="A1">
<li>It is a computer science portal.</li>
</div>
<div data-container="A2">
<li>It is a eCommerce platform.</li>
</div>
<div data-container="A3">
<li>It is a service based company.</li>
</div>
</div>
<input type="button" style="margin: 5px;"
id="button_for_width"
value="Value of the width property" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var jqx_Layout = [{
items: [{
items: [{
items: [{
contentContainer: 'A1',
type: 'documentPanel',
title: 'GeeksforGeeks',
}, {
contentContainer: 'A2',
type: 'documentPanel',
title: 'Amazon',
}, {
contentContainer: 'A3',
type: 'documentPanel',
title: 'Capgemini',
}],
type: 'documentGroup',
height: 100,
},],
type: 'layoutGroup',
height: 100,
}],
orientation: 'vertical',
type: 'layoutGroup'
}];
$('#jqx_Layout').jqxLayout({
width: 370,
height: 100,
layout: jqx_Layout
});
$("#button_for_width").jqxButton({
width: 300
});
$('#button_for_width').jqxButton().click(function () {
var value =
$('#jqx_Layout').jqxLayout('width');
$("#log").html(value);
})
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxLayout resizable屬性用法及代碼示例
- jQWidgets jqxLayout contextMenu屬性用法及代碼示例
- jQWidgets jqxLayout minGroupWidth屬性用法及代碼示例
- jQWidgets jqxLayout loadLayout()用法及代碼示例
- jQWidgets jqxLayout destroy()用法及代碼示例
- jQWidgets jqxLayout saveLayout()用法及代碼示例
- jQWidgets jqxLayout height屬性用法及代碼示例
- jQWidgets jqxLayout theme屬性用法及代碼示例
- jQWidgets jqxLayout layout屬性用法及代碼示例
- jQWidgets jqxLayout render()用法及代碼示例
- jQWidgets jqxLayout minGroupHeight屬性用法及代碼示例
- jQWidgets jqxLayout refresh()用法及代碼示例
- jQWidgets jqxLayout rtl屬性用法及代碼示例
- jQWidgets jqxListBox enableAt()用法及代碼示例
- jQWidgets jqxListMenu animationDuration屬性用法及代碼示例
- jQWidgets jqxListBox width屬性用法及代碼示例
- jQWidgets jqxListBox filterDelay屬性用法及代碼示例
- jQWidgets jqxListBox uncheckIndex()用法及代碼示例
- jQWidgets jqxListBox getCheckedItems()用法及代碼示例
- jQWidgets jqxListMenu showHeader屬性用法及代碼示例
- jQWidgets jqxListMenu showFilter屬性用法及代碼示例
- jQWidgets jqxListBox invalidate()用法及代碼示例
- jQWidgets jqxListBox beginUpdate()用法及代碼示例
- jQWidgets jqxListMenu placeHolder屬性用法及代碼示例
- jQWidgets jqxListMenu width屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxLayout width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
