jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxDropDownButton 用於說明一個 jQuery 小部件,該小部件包含下拉按鈕中顯示的許多可選擇和可展開的項目。
open()方法用於顯示所示下拉按鈕的內容。它不接受任何參數,也不返回任何內容。
用法:
$('Selector').jqxDropDownButton('open');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下麵的示例說明了 jQWidgets 中的 jqxDropDownButton open() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxDropDownButton open() method</h3>
<br />
<div>
<input
type="button"
id="jqxBtn"
style="margin-bottom: 25px"
value="Open dropdown button"
/>
</div>
<div id="log"></div>
<div style="float: center" id="jqxDdB">
<div id="jqxT">
<ul>
<li>GFG</li>
<li>
Languages
<ul>
<li>C</li>
<li>Java</li>
</ul>
</li>
<li>
Subjects
<ul>
<li>Data Structure</li>
<li>Algorithm</li>
</ul>
</li>
</ul>
</div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width: "200px",
height: "40px",
});
$("#jqxDdB").jqxDropDownButton({
height: "25px",
width: "70px",
});
$("#jqxT").jqxTree({});
$("#jqxDdB").jqxDropDownButton(
"setContent", "Select"
);
$("#jqxBtn").on("click", function () {
$("#jqxDdB").jqxDropDownButton("open");
$("#log").html("Button opened");
});
});
</script>
</body>
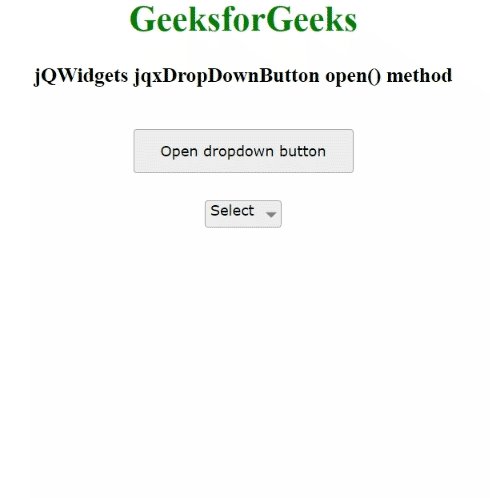
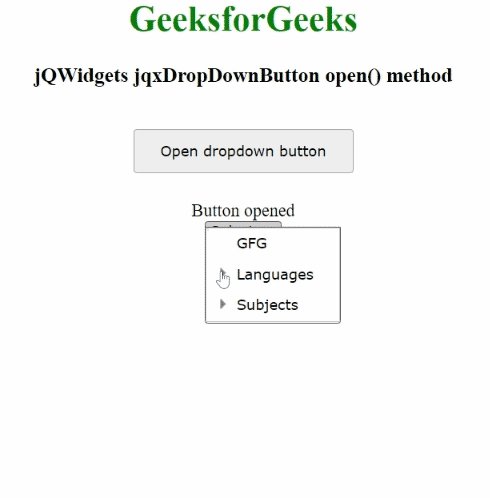
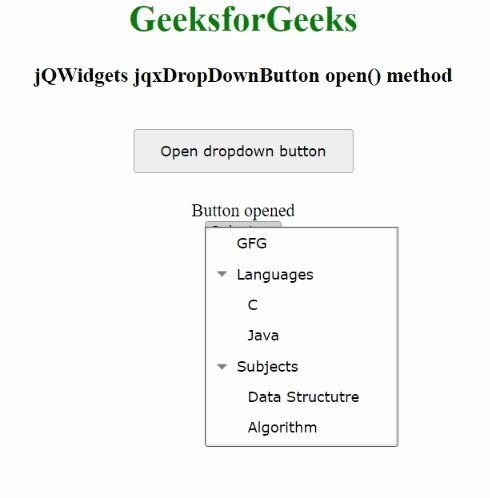
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm
相關用法
- jQWidgets jqxDropDownButton openDelay屬性用法及代碼示例
- jQWidgets jqxDropDownButton rtl屬性用法及代碼示例
- jQWidgets jqxDropDownButton destroy()用法及代碼示例
- jQWidgets jqxDropDownButton theme屬性用法及代碼示例
- jQWidgets jqxDropDownButton initContent屬性用法及代碼示例
- jQWidgets jqxDropDownButton width屬性用法及代碼示例
- jQWidgets jqxDropDownButton dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownButton autoOpen屬性用法及代碼示例
- jQWidgets jqxDropDownButton popupZIndex屬性用法及代碼示例
- jQWidgets jqxDropDownButton disabled屬性用法及代碼示例
- jQWidgets jqxDropDownButton focus()用法及代碼示例
- jQWidgets jqxDropDownButton isOpened()用法及代碼示例
- jQWidgets jqxDropDownButton dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownButton getContent()用法及代碼示例
- jQWidgets jqxDropDownButton height屬性用法及代碼示例
- jQWidgets jqxDropDownButton closeDelay屬性用法及代碼示例
- jQWidgets jqxDropDownButton animationType屬性用法及代碼示例
- jQWidgets jqxDropDownButton close()用法及代碼示例
- jQWidgets jqxDropDownButton enableBrowserBoundsDetection屬性用法及代碼示例
- jQWidgets jqxDropDownButton setContent()用法及代碼示例
- jQWidgets jqxDropDownList autoOpen屬性用法及代碼示例
- jQWidgets jqxDropDownList autoItemsHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList animationType屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList autoDropDownHeight屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxDropDownButton open() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
