jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI Datepickers小部件允許用戶輕鬆直觀地輸入日期。在本文中,我們將看到如何在jQuery UI Datepicker中使用dayNames選項。 dayNames選項用於設置jQuery UI Datepicker中的日期名稱。
用法:
$(".selector").datepicker(
{dayNames:[ "mon", "tue", "wed", "thus",
"fri", "sat", "sun" ]}
);
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
$(function () {
$("#gfg").datepicker({
dateFormat:"yy/DD/dd/mm",
dayNames:["mon", "tue", "wed", "thus",
"fri", "sat", "sun"],
});
});
</script>
</head>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker dayNames option</h3>
<body>
<!-- HTML -->
<p>Enter Date:<input type="text" id="gfg" /></p>
</body>
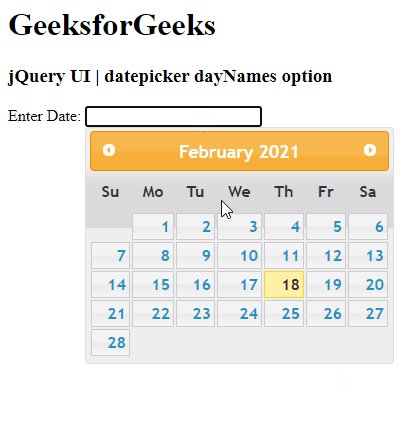
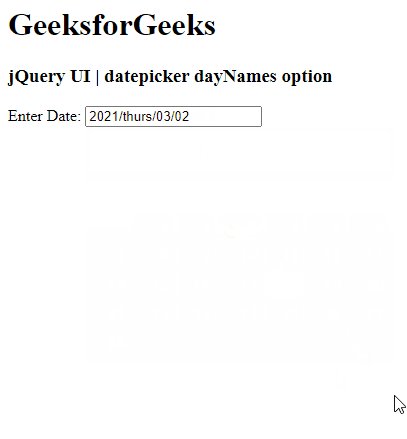
</html>輸出:

相關用法
- jQuery UI Datepicker buttonText用法及代碼示例
- jQuery UI Datepicker appendText用法及代碼示例
- jQuery UI Datepicker autoSize用法及代碼示例
- jQuery UI Datepicker altFormat用法及代碼示例
- jQuery UI Datepicker altField用法及代碼示例
- jQuery UI Datepicker showOn用法及代碼示例
- jQuery UI Datepicker dateFormat用法及代碼示例
- jQuery UI Datepicker dayNamesMin用法及代碼示例
- jQuery UI Datepicker defaultDate用法及代碼示例
- jQuery UI Datepicker prevText用法及代碼示例
- jQuery UI Datepicker numberOfMonths用法及代碼示例
- jQuery UI Datepicker showAnim用法及代碼示例
- jQuery UI Datepicker showCurrentAtPos用法及代碼示例
- jQuery UI Datepicker showMonthAfterYear用法及代碼示例
- jQuery UI Datepicker weekHeader用法及代碼示例
- jQuery UI Datepicker stepMonths用法及代碼示例
- jQuery UI Datepicker yearRange用法及代碼示例
- jQuery UI Datepicker yearSuffix用法及代碼示例
- jQuery UI Datepicker firstDay用法及代碼示例
- jQuery UI Datepicker monthNames用法及代碼示例
- jQuery UI Datepicker nextText用法及代碼示例
- jQuery UI Datepicker changeYear用法及代碼示例
- jQuery UI Datepicker closeText用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Datepicker dayNames Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
