jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。在本文中,我們將使用 jQuery Mobile Selectmenu Widget dividerTheme Option 為代表 optgroup 標題的列表視圖分隔符設置配色方案。它接受來自 a-z 的單個字符,該字符映射到您的主題中包含的色板。它接受字符串類型的值,其默認值為 null,從父級繼承。
用法:
$( ".selector" ).selectmenu({
dividerTheme:string
});CDN鏈接:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").selectmenu({
dividerTheme:"a"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Selectmenu Widget dividerTheme Option</h3>
</div>
</center>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG">
<optgroup label="Programming Languages">
<option value="C">C Programming</option>
<option value="CPP">C++ Programming</option>
<option value="JAVA">Java Programming</option>
<option value="overnight">Python Programming</option>
</optgroup>
<optgroup label="Web Development">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="JS">JavaScript</option>
</optgroup>
</select>
</div>
</div>
</body>
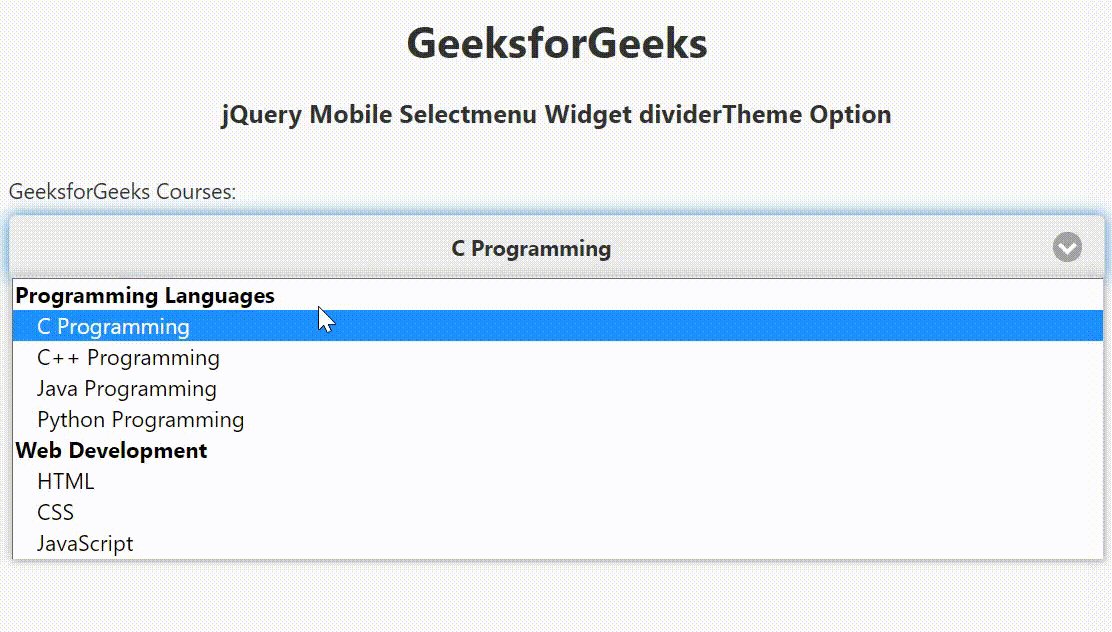
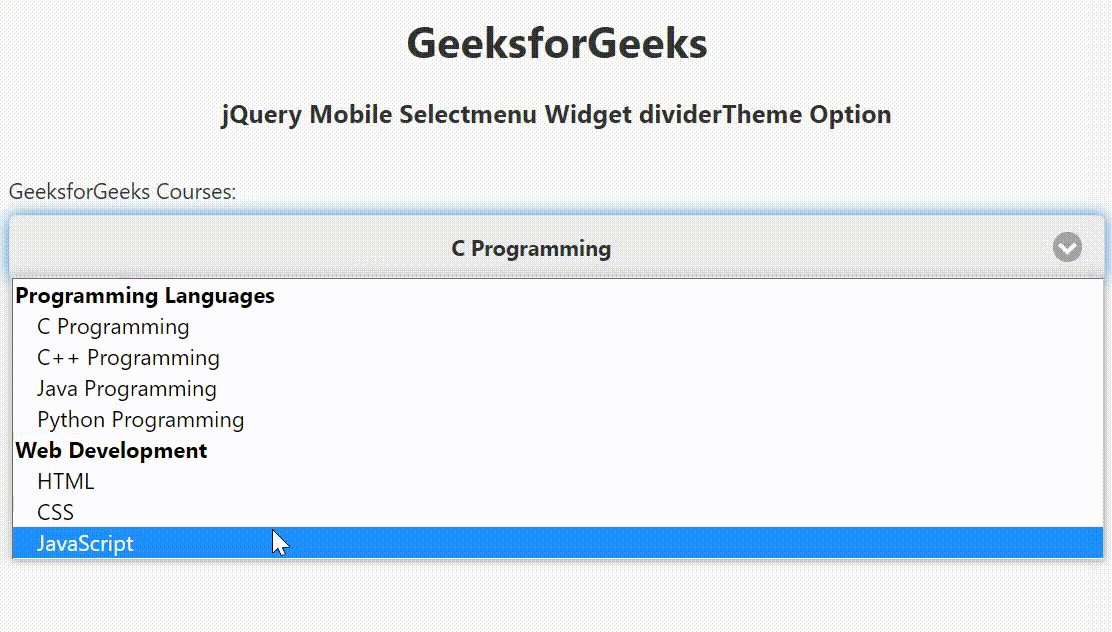
</html>輸出:

參考: https://api.jquerymobile.com/selectmenu/#option-dividerTheme
相關用法
- jQuery Mobile Selectmenu corners用法及代碼示例
- jQuery Mobile Selectmenu defaults用法及代碼示例
- jQuery Mobile Selectmenu closeText用法及代碼示例
- jQuery Mobile Selectmenu classes用法及代碼示例
- jQuery Mobile Selectmenu inline用法及代碼示例
- jQuery Mobile Selectmenu theme用法及代碼示例
- jQuery Mobile Selectmenu mini用法及代碼示例
- jQuery Mobile Selectmenu hidePlaceholderMenuItems用法及代碼示例
- jQuery Mobile Selectmenu disabled用法及代碼示例
- jQuery UI Selectmenu position用法及代碼示例
- jQuery UI Selectmenu width用法及代碼示例
- jQuery UI Selectmenu disabled用法及代碼示例
- jQuery UI Selectmenu classes用法及代碼示例
- jQuery UI Selectmenu icons用法及代碼示例
- jQuery Mobile Button corners用法及代碼示例
- jQuery Mobile Collapsible collapsed用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Rangeslider disabled用法及代碼示例
- jQuery Mobile Popup transition用法及代碼示例
- jQuery Mobile Checkboxradio mini用法及代碼示例
- jQuery Mobile Collapsibleset mini用法及代碼示例
- jQuery Mobile Button icon用法及代碼示例
- jQuery Mobile Button iconshadow用法及代碼示例
- jQuery Mobile Button theme用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Selectmenu Widget dividerTheme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
