jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,如果其值設置為 true,我們將使用 jQuery Mobile Dialog Widget disabled 選項來禁用對話框。
用法:
$( ".selector" ).dialog({
disabled:boolean
});CDN鏈接:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").dialog({
disabled:true
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Dialog Widget disabled Option</h3>
</div>
<div role="main" class="ui-content">
<center><a href="#GFG" data-rel="dialog">Open dialog</a>
</center>
</div>
</div>
<div data-role="page" id="GFG">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>A computer science portal</p>
</div>
</div>
</body>
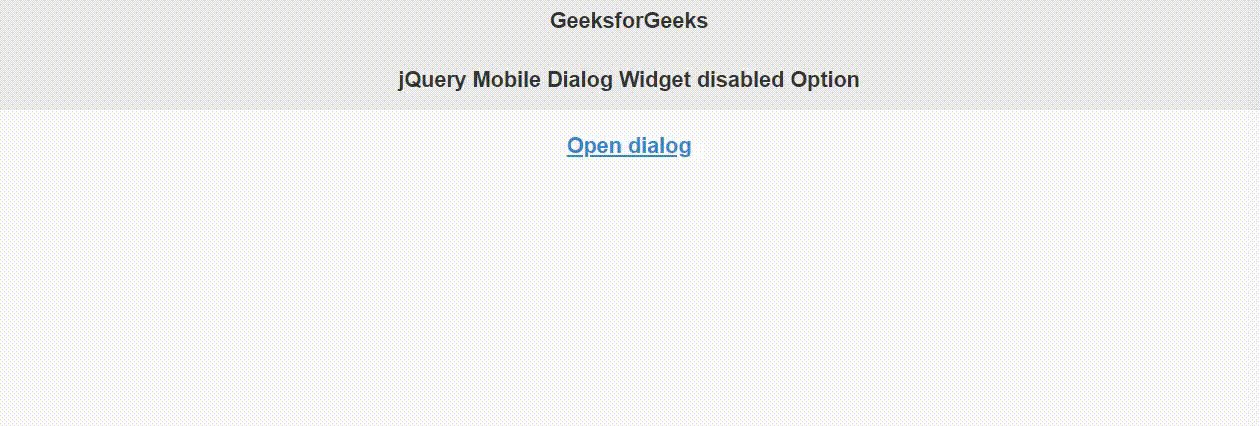
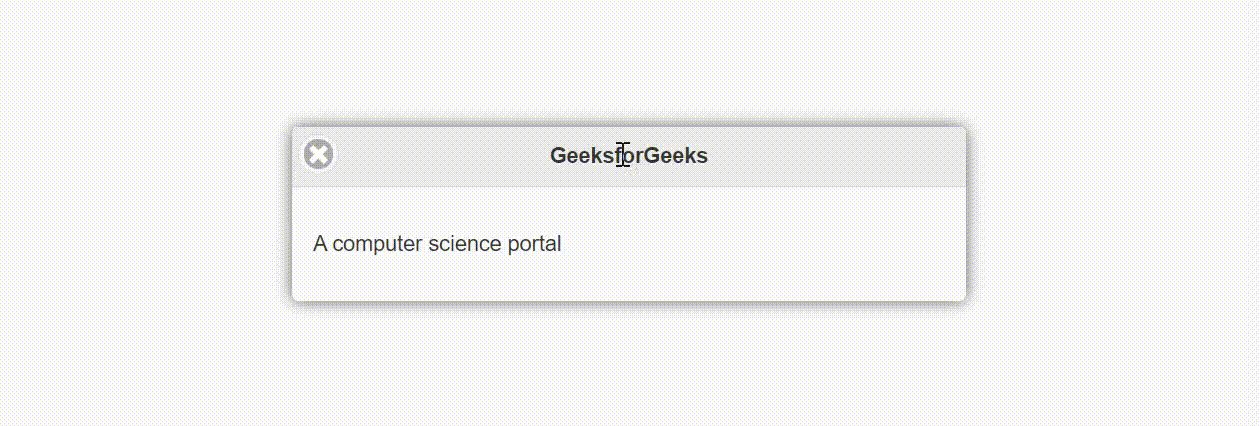
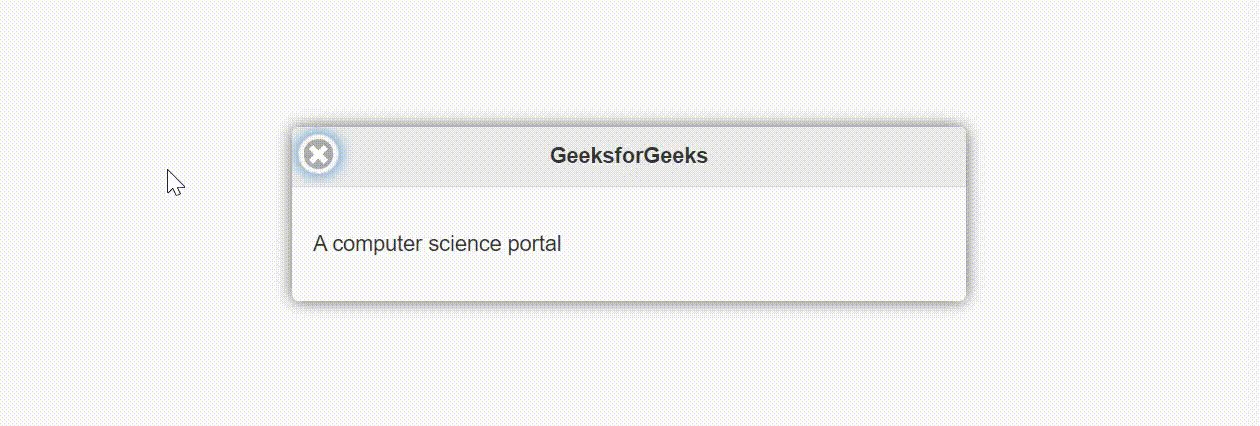
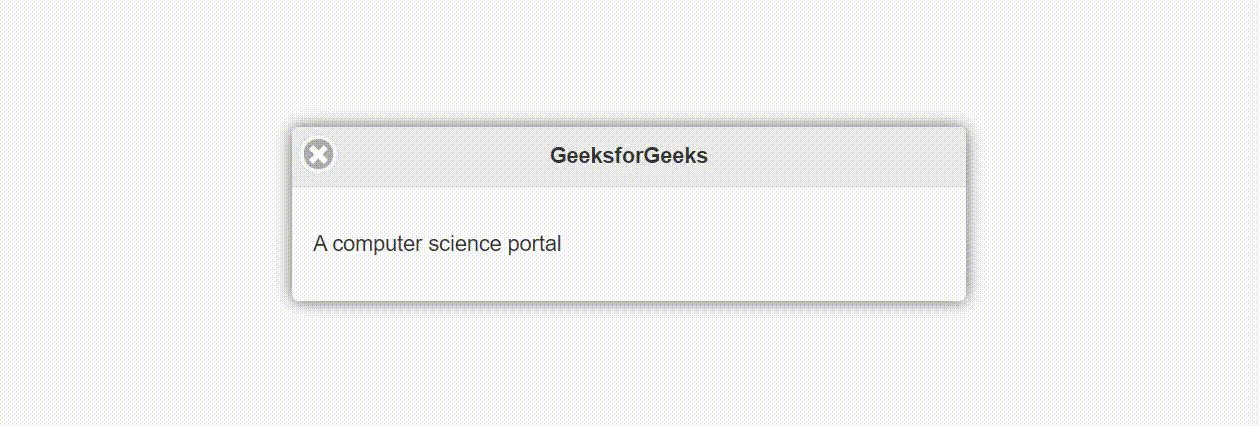
</html>輸出:

參考: https://api.jquerymobile.com/dialog/#option-disabled
相關用法
- jQuery Mobile Dialog defaults用法及代碼示例
- jQuery Mobile Dialog corners用法及代碼示例
- jQuery Mobile Dialog closeBtnText用法及代碼示例
- jQuery Mobile Dialog closeBtn用法及代碼示例
- jQuery Mobile Rangeslider disabled用法及代碼示例
- jQuery Mobile Button disabled用法及代碼示例
- jQuery Mobile Popup disabled用法及代碼示例
- jQuery Mobile Textinput disabled用法及代碼示例
- jQuery Mobile Collapsible disabled用法及代碼示例
- jQuery Mobile Slider disabled用法及代碼示例
- jQuery Mobile Collapsibleset disabled用法及代碼示例
- jQuery Mobile Checkboxradio disabled用法及代碼示例
- jQuery Mobile Flipswitch disabled用法及代碼示例
- jQuery Mobile Selectmenu disabled用法及代碼示例
- jQuery UI Checkboxradio disabled用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery Mobile Button corners用法及代碼示例
- jQuery Mobile Collapsible collapsed用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Popup transition用法及代碼示例
- jQuery Mobile Checkboxradio mini用法及代碼示例
- jQuery Mobile Collapsibleset mini用法及代碼示例
- jQuery Mobile Button icon用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Dialog Widget disabled Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
