jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。在本文中,我們將使用具有 true 值的 jQuery Mobile Collapsibleset Widget 默認選項來設置其他具有默認值的小部件選項,並導致小部件自動增強代碼省略從數據屬性中檢索選項值的步驟。它接受布爾類型值,其默認值為 false。
用法:
$( ".selector" ).collapsibleset({
defaults:boolean
});CDN鏈接:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").collapsibleset({
defaults:true
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Collapsibleset Widget defaults Option</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsibleset" id="GFG">
<div data-role="collapsible" data-collapsed="false">
<h3>HTML</h3>
<p>
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages.
</p>
</div>
<div data-role="collapsible">
<h3>CSS</h3>
<p>
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason of using CSS is to
simplify the process of making web pages
presentable. CSS allows you to apply styles
to web pages. More importantly, CSS enables
you to do this independent of the HTML that
makes up each web page.
</p>
</div>
<div data-role="collapsible">
<h3>JavaScript</h3>
<p>
JavaScript is the world most popular lightweight,
interpreted compiled programming language. It is
also known as scripting language for web pages.
It is well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side developments
as well as Server-side developments.
</p>
</div>
</div>
</div>
</div>
</body>
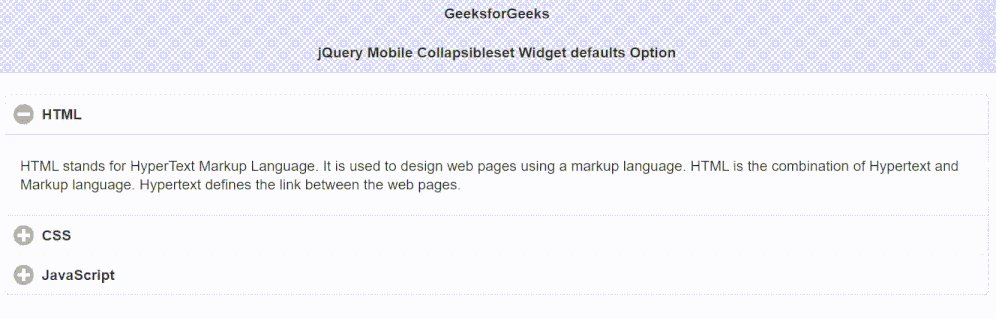
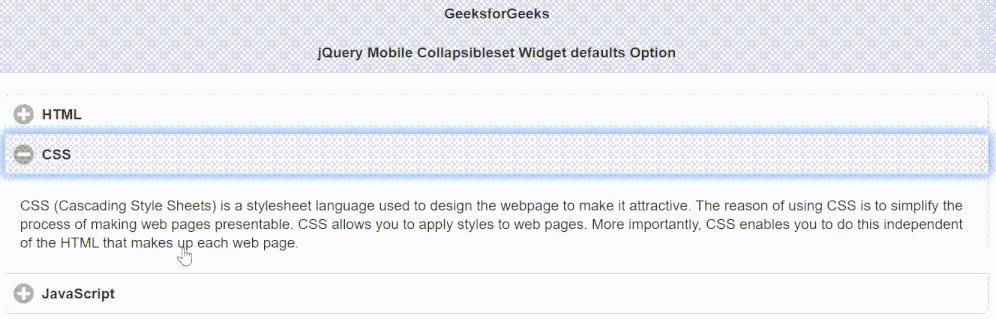
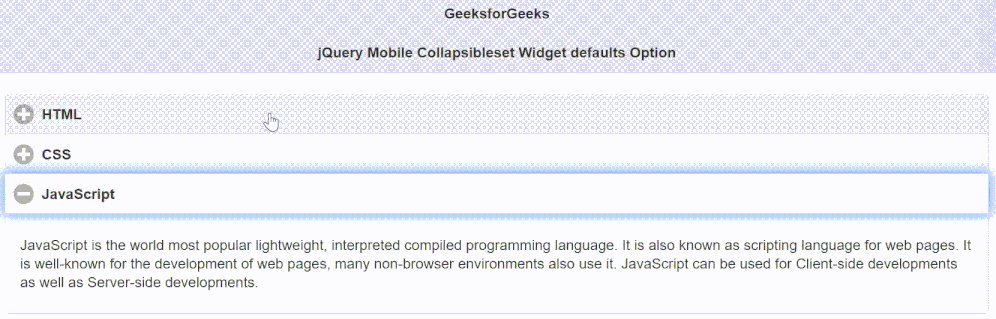
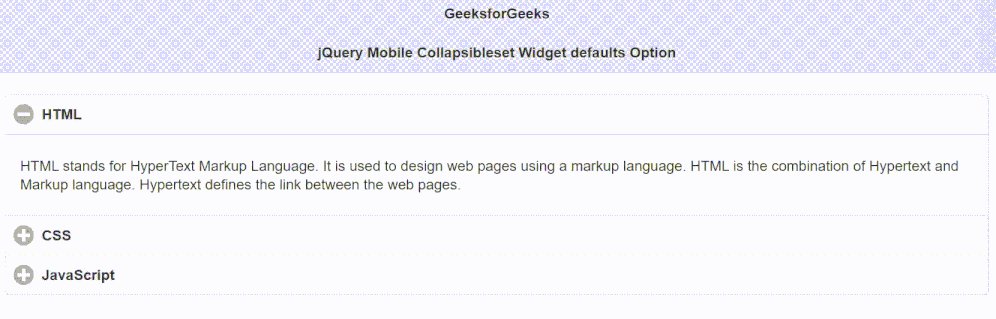
</html>輸出:

參考: https://api.jquerymobile.com/collapsibleset/#option-defaults
相關用法
- jQuery Mobile Collapsibleset mini用法及代碼示例
- jQuery Mobile Collapsibleset collapsedIcon用法及代碼示例
- jQuery Mobile Collapsibleset corners用法及代碼示例
- jQuery Mobile Collapsibleset iconpos用法及代碼示例
- jQuery Mobile Collapsibleset expandedIcon用法及代碼示例
- jQuery Mobile Collapsibleset enhanced用法及代碼示例
- jQuery Mobile Collapsibleset inset用法及代碼示例
- jQuery Mobile Collapsibleset disabled用法及代碼示例
- jQuery Mobile Textinput defaults用法及代碼示例
- jQuery Mobile Collapsible defaults用法及代碼示例
- jQuery Mobile Rangeslider defaults用法及代碼示例
- jQuery Mobile Slider defaults用法及代碼示例
- jQuery Mobile Controlgroup defaults用法及代碼示例
- jQuery Mobile Checkboxradio defaults用法及代碼示例
- jQuery Mobile Flipswitch defaults用法及代碼示例
- jQuery Mobile Dialog defaults用法及代碼示例
- jQuery Mobile Selectmenu defaults用法及代碼示例
- jQuery Mobile Button corners用法及代碼示例
- jQuery Mobile Collapsible collapsed用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Rangeslider disabled用法及代碼示例
- jQuery Mobile Popup transition用法及代碼示例
- jQuery Mobile Checkboxradio mini用法及代碼示例
- jQuery Mobile Button icon用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Collapsibleset Widget defaults Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
