jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Collapsible Widget inset 選項將選項值設置為 false,元素將獲得無角的 full-width 外觀。它接受布爾值,其默認值為 true。
用法:
$( ".selector" ).collapsible({
inset:boolean
});CDN鏈接:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").collapsible({
inset:false
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Collapsible Widget inset Option</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible" id="GFG">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
</div>
</body>
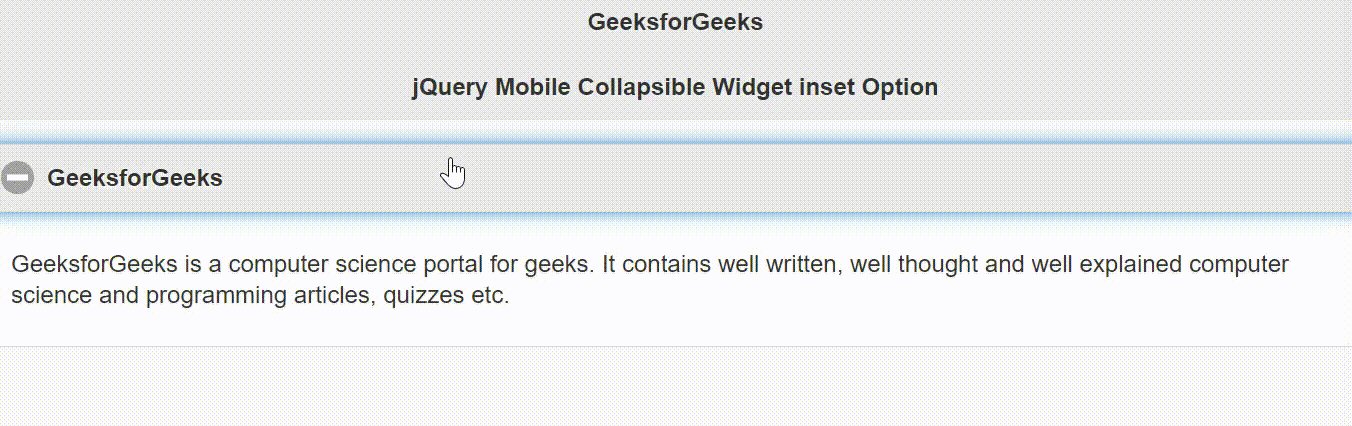
</html>輸出:

參考:https://api.jquerymobile.com/collapsible/#option-inset
相關用法
- jQuery Mobile Collapsibleset inset用法及代碼示例
- jQuery Mobile Collapsible collapsed用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Collapsible corners用法及代碼示例
- jQuery Mobile Collapsible theme用法及代碼示例
- jQuery Mobile Collapsible iconpos用法及代碼示例
- jQuery Mobile Collapsible expandedIcon用法及代碼示例
- jQuery Mobile Collapsible expandCueText用法及代碼示例
- jQuery Mobile Collapsible enhanced用法及代碼示例
- jQuery Mobile Collapsible disabled用法及代碼示例
- jQuery Mobile Collapsible defaults用法及代碼示例
- jQuery Mobile Collapsible collapsedIcon用法及代碼示例
- jQuery Mobile Collapsible contentTheme用法及代碼示例
- jQuery UI Tabs collapsible用法及代碼示例
- jQuery Mobile Button corners用法及代碼示例
- jQuery Mobile Rangeslider disabled用法及代碼示例
- jQuery Mobile Popup transition用法及代碼示例
- jQuery Mobile Checkboxradio mini用法及代碼示例
- jQuery Mobile Collapsibleset mini用法及代碼示例
- jQuery Mobile Button icon用法及代碼示例
- jQuery Mobile Button iconshadow用法及代碼示例
- jQuery Mobile Button theme用法及代碼示例
- jQuery Mobile Button iconpos用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Collapsible Widget inset Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
