用法
.animate( properties [, duration ] [, easing ] [, complete ] ) => jQuery
.animate( properties [, duration ] [, easing ] [, complete ] ) => jQuery說明:執行一組 CSS 屬性的自定義動畫。
-
添加的版本:1.0
.animate( properties [, duration ] [, easing ] [, complete ] )-
properties類型:PlainObject動畫將向其移動的 CSS 屬性和值的對象。
-
duration(默認:
400)確定動畫將運行多長時間的字符串或數字。 -
easing(默認:
swing)類型:String一個字符串,指示用於轉換的緩動函數。 -
complete類型:Function ()動畫完成後調用的函數,每個匹配元素調用一次。
-
-
添加的版本:1.0
.animate( properties, options )-
properties類型:PlainObject動畫將向其移動的 CSS 屬性和值的對象。
-
options類型:PlainObject要傳遞給方法的附加選項的映射。
-
duration(默認:
400)確定動畫將運行多長時間的字符串或數字。 -
easing(默認:
swing)類型:String一個字符串,指示用於轉換的緩動函數。 -
queue(默認:
true)一個布爾值,指示是否將動畫放置在效果隊列中。如果為 false,動畫將立即開始。As of jQuery 1.7, queue 選項也可以接受一個字符串,在這種情況下,動畫被添加到該字符串表示的隊列中。當使用自定義隊列名稱時,動畫不會自動啟動;你必須調用.dequeue("queuename")開始它。 -
specialEasing類型:PlainObject一個對象,包含一個或多個由 properties 參數定義的 CSS 屬性及其相應的緩動函數。(添加的版本:1.4)
-
step為每個動畫元素的每個動畫屬性調用的函數。此函數提供了修改 Tween 對象以在設置之前更改屬性值的機會。
-
progress在動畫的每個步驟之後要調用的函數,每個動畫元素僅調用一次,而與動畫屬性的數量無關。(添加的版本:1.8)
-
complete類型:Function ()元素上的動畫完成後調用的函數。
-
start當元素上的動畫開始時調用的函數。(添加的版本:1.8)
-
done當元素上的動畫完成(其 Promise 對象已解析)時要調用的函數。(添加的版本:1.8)
-
fail當元素上的動畫未能完成時調用的函數(其 Promise 對象被拒絕)。(添加的版本:1.8)
-
always當元素上的動畫完成或停止但未完成時調用的函數(其 Promise 對象被解析或拒絕)。(添加的版本:1.8)
-
-
.animate() 方法允許我們在任何數字 CSS 屬性上創建動畫效果。唯一需要的參數是 CSS 屬性的普通對象。此對象類似於可以發送到.css() 方法的對象,隻是屬性範圍更受限製。
動畫屬性和值
所有動畫屬性都應該動畫到 single numeric value ,除非下麵提到;大多數非數字屬性無法使用基本的 jQuery 函數進行動畫處理(例如,width、height 或 left 可以進行動畫處理,但 background-color 不能進行動畫處理,除非使用了 jQuery.Color 插件)。除非另有說明,否則屬性值被視為像素數。可以在適用的情況下指定單位em 和%。
除了樣式屬性之外,一些非樣式屬性,例如 scrollTop 和 scrollLeft 以及自定義屬性,都可以進行動畫處理。
不完全支持速記 CSS 屬性(例如字體、背景、邊框)。例如,如果要對渲染的邊框寬度進行動畫處理,則至少必須預先設置"auto"以外的邊框樣式和邊框寬度。或者,如果您想為字體大小設置動畫,您可以使用 fontSize 或 CSS 等效的 'font-size' 而不是簡單的 'font' 。
除了數值之外,每個屬性都可以采用字符串 'show' 、 'hide' 和 'toggle' 。這些快捷方式允許自定義隱藏和顯示考慮到元素顯示類型的動畫。為了使用 jQuery 的內置切換狀態跟蹤,'toggle' 關鍵字必須始終作為動畫屬性的值。
動畫屬性也可以是相對的。如果提供的值帶有前導 += 或 -= 字符序列,則通過從屬性的當前值中加上或減去給定數字來計算目標值。
注意:與速記動畫方法不同,例如.slideDown()和.fadeIn(), 這.animate()方法確實not使隱藏元素作為效果的一部分可見。例如,給定$( "someElement" ).hide().animate({height: "20px"}, 500),動畫會運行,但是the element will remain hidden.
期間
持續時間以毫秒為單位;較高的值表示較慢的動畫,而不是較快的動畫。默認持續時間為400 毫秒。可以提供字符串'fast' 和'slow' 來分別表示200 和600 毫秒的持續時間。
回調函數
如果提供,start、step、progress、complete、done、fail和always回調將在per-element的基礎上調用; this 設置為動畫的 DOM 元素。如果集合中沒有元素,則不會調用回調。如果為多個元素設置了動畫,則每個匹配的元素都會執行一次回調,而不是對整個動畫執行一次。使用.promise() 方法獲取一個promise,您可以將回調附加到該promise 上,該回調會為任何大小的動畫集(包括零元素)觸發一次。
基本用法
為任何元素設置動畫,例如簡單的圖像:
|
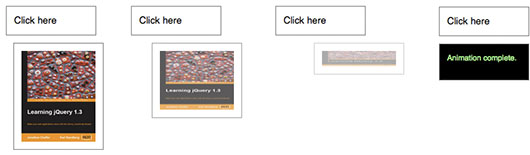
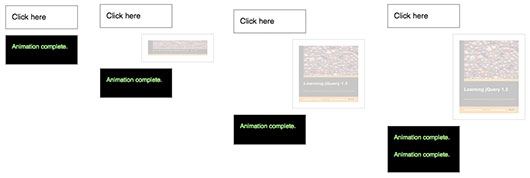
要同時為圖像的不透明度、左偏移和高度設置動畫:
|

請注意,height 屬性的目標值為 'toggle' 。由於圖像之前可見,因此動畫將高度縮小到 0 以隱藏它。然後再次單擊會反轉此轉換:

圖像的opacity 已經是它的目標值,所以第二次點擊時這個屬性沒有動畫。由於left 的目標值是一個相對值,因此在第二個動畫期間,圖像向右移動得更遠。
方向屬性(top、right、bottom、left)如果元素的 position 樣式屬性為 static (默認情況下),則對元素沒有明顯影響。
注意: jQuery 用戶接口項目擴展了.animate()方法是允許一些非數字樣式(例如顏色)進行動畫處理。該項目還包括通過 CSS 類而不是單個屬性指定動畫的機製。
注意:如果嘗試為高度或寬度為 0px 的元素設置動畫,其中元素的內容由於溢出而可見,jQuery 可能會在動畫期間剪輯此溢出。但是,通過固定隱藏的原始元素的尺寸,可以確保動畫順利運行。一種清除修複可用於自動修複主要元素的尺寸,而無需手動設置。
階躍函數
.animate() 的第二個版本提供了一個step 選項——一個在動畫的每一步觸發的回調函數。此函數對於啟用自定義動畫類型或更改正在發生的動畫很有用。它接受兩個參數( now 和 fx ),並且 this 設置為動畫的 DOM 元素。
now: 每一步動畫屬性的數值fx:對jQuery.fx原型對象的引用,其中包含許多屬性,例如動畫元素的elem,動畫屬性的第一個和最後一個值的start和end,和prop用於動畫的屬性。
請注意,為每個動畫元素上的每個動畫屬性調用 step 函數。例如,給定兩個列表項,step 函數在動畫的每個步驟中觸發四次:
|
緩和
.animate() 的剩餘參數是一個字符串,用於命名要使用的緩動函數。緩動函數指定動畫在動畫中不同點的進展速度。 jQuery 庫中唯一的緩動實現是默認實現,稱為 swing ,以及以恒定速度進行的實現,稱為 linear 。使用 plug-ins 可以使用更多的緩動函數,尤其是 jQuery UI suite 。
Per-property 緩動
從 jQuery 版本 1.4 開始,您可以在單個 .animate() 調用中設置 per-property 緩動函數。在 .animate() 的第一個版本中,每個屬性都可以將數組作為其值:數組的第一個成員是 CSS 屬性,第二個成員是緩動函數。如果沒有為特定屬性定義 per-property 緩動函數,則它使用 .animate() 方法的可選緩動參數的值。如果未定義緩動參數,則使用默認的swing 函數。
例如,要同時使用swing easing 函數為寬度和高度設置動畫,並使用linear easing 函數為不透明度設置動畫:
|
在 .animate() 的第二個版本中,選項對象可以包含 specialEasing 屬性,它本身就是 CSS 屬性及其相應緩動函數的對象。例如,要同時使用linear easing 函數為寬度設置動畫,並使用easeOutBounce easing 函數為高度設置動畫:
|
如前所述,easeOutBounce 函數需要插件。
其他注意事項:
- 所有 jQuery 效果,包括
.animate(),都可以通過設置jQuery.fx.off = true來全局關閉,這有效地將持續時間設置為 0。有關更多信息,請參閱 jQuery.fx.off 。
例子:
單擊按鈕以使用許多不同的屬性為 div 設置動畫。
|
演示:
使用相對值對 div 的 left 屬性進行動畫處理。單擊按鈕幾次以查看排隊的相關動畫。
|
演示:
第一個按鈕顯示了一個未排隊的動畫是如何工作的。當 font-size 增加時,它將 div 擴展到 90% 寬度。 font-size 更改完成後,邊框動畫將開始。第二個按鈕啟動傳統的鏈式動畫,其中每個動畫將在元素上的前一個動畫完成後開始。
|
演示:
動畫第一個 div 的 left 屬性並同步剩餘的 div,使用 step 函數在動畫的每個階段設置它們的 left 屬性。
|
演示:
為所有段落設置動畫以切換高度和不透明度,在 600 毫秒內完成動畫。
|
將所有段落設置為左側樣式 50 和不透明度 1(不透明、可見),在 500 毫秒內完成動畫。
|
動畫所有段落的左側和不透明度樣式屬性;將動畫outside 運行到隊列中,這樣它就會自動啟動而無需等待輪到它。
|
使用'easing' 函數提供不同風格動畫的示例。這僅在您有一個提供此緩動函數的插件時才有效。請注意,除非段落元素被隱藏,否則此代碼不會執行任何操作。
|
動畫所有段落以切換高度和不透明度,在 600 毫秒內完成動畫。
|
使用緩動函數來提供不同風格的動畫。這僅在您有一個提供此緩動函數的插件時才有效。
|
動畫所有段落並在動畫完成時執行回調函數。第一個參數是 CSS 屬性的對象,第二個指定動畫需要 1000 毫秒才能完成,第三個表示緩動類型,第四個參數是匿名回調函數。
|
相關用法
- JQuery .add()用法及代碼示例
- JQuery UI .addClass()用法及代碼示例
- JQuery .addClass()用法及代碼示例
- JQuery .addBack()用法及代碼示例
- JQuery .ajaxSend()用法及代碼示例
- JQuery .ajaxStop()用法及代碼示例
- JQuery .ajaxComplete()用法及代碼示例
- JQuery .attr()用法及代碼示例
- JQuery .after()用法及代碼示例
- JQuery .ajaxSuccess()用法及代碼示例
- JQuery .ajaxError()用法及代碼示例
- JQuery .append()用法及代碼示例
- JQuery .appendTo()用法及代碼示例
- JQuery .ajaxStart()用法及代碼示例
- JQuery .jquery用法及代碼示例
- JQuery .scroll()用法及代碼示例
- JQuery .contextmenu()用法及代碼示例
- JQuery .undelegate()用法及代碼示例
- JQuery .load()用法及代碼示例
- JQuery .contents()用法及代碼示例
- JQuery .empty()用法及代碼示例
- JQuery UI .labels()用法及代碼示例
- JQuery .click()用法及代碼示例
- JQuery UI .toggleClass()用法及代碼示例
- JQuery .removeAttr()用法及代碼示例
注:本文由純淨天空篩選整理自jquery.com大神的英文原創作品 .animate()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
