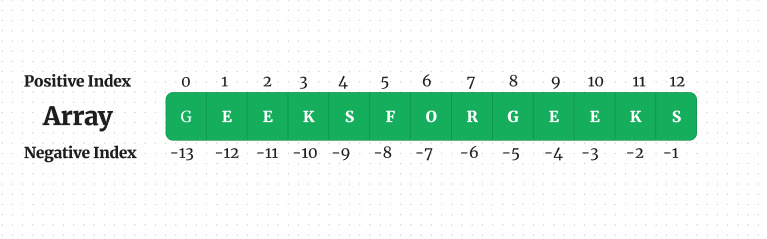
JavaScriptString.at()方法用於查找指定索引處的字符。該方法能夠獲取正index和負index。正索引用於從數組開頭查找元素,負索引用於從數組末尾查找元素。
用法:
let a = str.at(ind)
參數:此方法接受單個參數。
- ind: 它隻需要一個參數,即元素的索引,可以是正整數或負整數
返回:它返回包含指定位置處存在的元素的單個字符串。

at()方法
下麵的例子說明了 JavaScript String at() 方法的使用:
示例 1:在此示例中,我們將使用具有正索引的 String.at() 方法。
Javascript
let str1 = "Welcome to GeeksforGeeks";
let str2 = "GeeksforGeeks";
console.log(str1.at(3));
console.log(str2.at(8))輸出:
c
G
示例 2:在此示例中,我們將使用具有負索引的 String.at() 方法。
Javascript
let str1 = "Welcome to GeeksforGeeks";
let str2 = "GeeksforGeeks";
console.log(str1.at(-3));
console.log(str2.at(-8))輸出:負索引從字符串的最後一個字符開始,-1代表最後一個字符,從後麵開始計數
e
f
支持的瀏覽器:
- Chrome 92 及以上版本
- 邊92及以上
- 火狐90及以上版本
- Opera 78 及以上
- Safari 15.4 及以上版本
我們有一份完整的清單JavaScript 字符串構造函數、屬性和方法列表,要了解有關數字的更多信息,請閱讀該文章。
相關用法
- JavaScript String anchor()用法及代碼示例
- JavaScript String length用法及代碼示例
- JavaScript String replace()用法及代碼示例
- JavaScript String indexOf()用法及代碼示例
- JavaScript String lastIndexOf()用法及代碼示例
- JavaScript String startsWith()用法及代碼示例
- JavaScript String endsWith()用法及代碼示例
- JavaScript String toUpperCase()用法及代碼示例
- JavaScript String toLowerCase()用法及代碼示例
- JavaScript String includes()用法及代碼示例
- JavaScript String repeat()用法及代碼示例
- JavaScript String charAt()用法及代碼示例
- JavaScript String charCodeAt()用法及代碼示例
- JavaScript String fromCharCode()用法及代碼示例
- JavaScript String substring()用法及代碼示例
- JavaScript String padStart()用法及代碼示例
- JavaScript String padEnd()用法及代碼示例
- JavaScript String codePointAt()用法及代碼示例
- JavaScript String fromCodePoint()用法及代碼示例
- JavaScript String match()用法及代碼示例
- JavaScript String matchAll()用法及代碼示例
- JavaScript String localeCompare()用法及代碼示例
- JavaScript String search()用法及代碼示例
- JavaScript String replaceAll()用法及代碼示例
- JavaScript String concat()用法及代碼示例
注:本文由純淨天空篩選整理自shobhit_sharma大神的英文原創作品 JavaScript String at() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
