DOM Input Email readonly屬性用於設置或返回“電子郵件字段”是否為隻讀。這意味著用戶無法修改或更改特定元素中已經存在的內容(但是,用戶可以對其進行製表,突出顯示並從中複製文本),而JavaScript可用於更改隻讀值,並使輸入字段可編輯。
用法:
- 它用於返回readOnly屬性。
emailObject.readOnly
- 它用於設置readOnly屬性。
emailObject.readOnly = true|false
屬性值:
- true:它定義電子郵件字段為隻讀。
- false:它定義電子郵件字段不是隻讀的。
返回值:它返回一個布爾值,表示電子郵件字段是隻讀的。
示例1:本示例說明了如何返回屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Email readOnly Property
</title>
</head>
<body STYLE="TEXT-ALIGN:CENTER;">
<h1> GeeksforGeeks</h1>
<h2>DOM Input Email readOnly Property</h2>
E-mail:<input type="email" id="email" name="myGeeks"
readonly> <BR><br>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="GFG" style="font-size:20px;color:green;"></p>
<!-- Script to access input element with
type email attribute -->
<script>
function myGeeks() {
<!--returning the readonly Property -->
var em = document.getElementById("email").readOnly;
document.getElementById("GFG").innerHTML = em;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

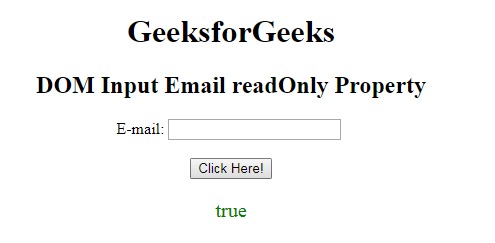
單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Email readOnly Property
</title>
</head>
<body STYLE="TEXT-ALIGN:CENTER;">
<h1> GeeksforGeeks</h1>
<h2>DOM Input Email readOnly Property</h2>
E-mail:<input type="email" id="email" name="myGeeks"
readonly> <BR><br>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="GFG" style="font-size:20px;color:green;"></p>
<!-- Script to access input element with
type email attribute -->
<script>
function myGeeks() {
<!--returning the readonly Property -->
var em = document.getElementById("email").readOnly =false;
document.getElementById("GFG").innerHTML = em;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM輸入Email readOnly屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input URL readOnly用法及代碼示例
- HTML Input Date readOnly用法及代碼示例
- HTML Input Month readOnly用法及代碼示例
- HTML Input Week readOnly用法及代碼示例
- HTML Input Datetime readOnly用法及代碼示例
- HTML Input Time readOnly用法及代碼示例
- HTML Input Password readOnly用法及代碼示例
- HTML Input Search readOnly用法及代碼示例
- HTML Input Text readOnly用法及代碼示例
- HTML Input DatetimeLocal readOnly用法及代碼示例
- HTML Input Number readOnly用法及代碼示例
- HTML Input Email value用法及代碼示例
- HTML Input Email name用法及代碼示例
- HTML Input Email defaultValue用法及代碼示例
- HTML Input Email disabled用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Email readOnly Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
