HTML中的images集合屬性用於返回文檔中<img>元素的集合。它可以用於使用<img>標簽了解插入文檔中的圖像數量。類型= image的<input>元素不在image屬性中。
用法:
document.images
屬性:它返回集合中<img>元素的數量。
方法:DOM圖像集合包含以下三種方法:
- [index]:用於返回選定索引的元素。索引值以0開頭。如果索引值超出範圍,則返回NULL。
- item(index):它用於返回所選索引的<img>元素。索引值以0開頭。如果索引值超出範圍,則返回NULL。
- namedItem(id):它用於從具有給定id屬性的集合中返回<img>元素。如果ID無效,則返回NULL。
以下程序說明了HTML中的document.image屬性:
範例1:使用length屬性返回集合中<img>元素的數量。
<!DOCTYPE html>
<html>
<head>
<title>
DOM document.image() Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM document.image Property</h2>
<img src="home.png" alt="homepage"
width="150" height="150">
<img src="internships.png" alt="internships"
width="150" height="150">
<img src="coding.png" alt="Coding Practice time"
width="150" height="150">
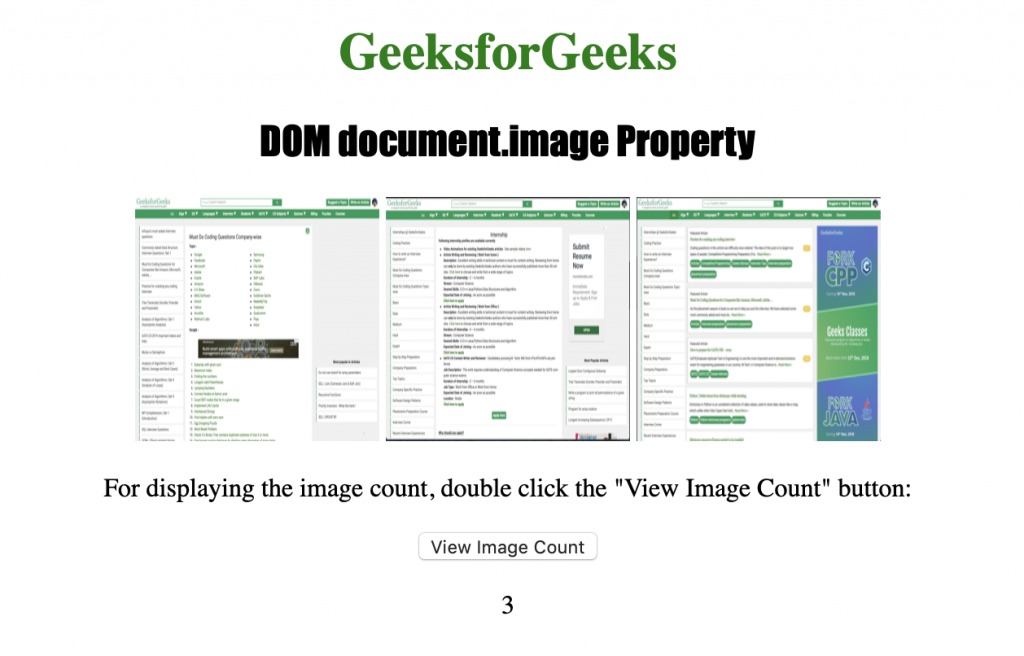
<p>
For displaying the image count, double
click the "View Image Count" button:
</p>
<button ondblclick="myImage()">
View Image Count
</button>
<p id="image"></p>
<script>
function myImage() {
var i = document.images.length;
document.getElementById("image").innerHTML = i;
}
</script>
</body>
</html>輸出:

範例2:使用URL屬性返回集合中第一個<img>元素的URL。
<!DOCTYPE html>
<html>
<head>
<title>
DOM document.image() Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM document.image Property</h2>
<img src="home.png" alt="homepage"
width="150" height="150">
<img src="internships.png" alt="internships"
width="150" height="150">
<img src="coding.png" alt="Coding Practice time"
width="150" height="150">
<p>
For displaying the URL of the first image,
double click the "View Image URL" button:
</p>
<button ondblclick="myImage()">
View Image URL
</button>
<p id="image"></p>
<script>
function myImage() {
var i = document.images[0].src;
document.getElementById("image").innerHTML = i;
}
</script>
</body>
</html>輸出:

單擊按鈕後:

範例3:使用nameditem屬性返回集合中<img>元素的URL。
<!DOCTYPE html>
<html>
<head>
<title>
DOM document.image() Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM document.image Property</h2>
<img src="home.png" alt="homepage"
width="150" height="150">
<img src="internships.png" alt="internships"
width="150" height="150">
<img id="coding.png" src="coding.png" width="150"
height="150" alt="Coding Practice time">
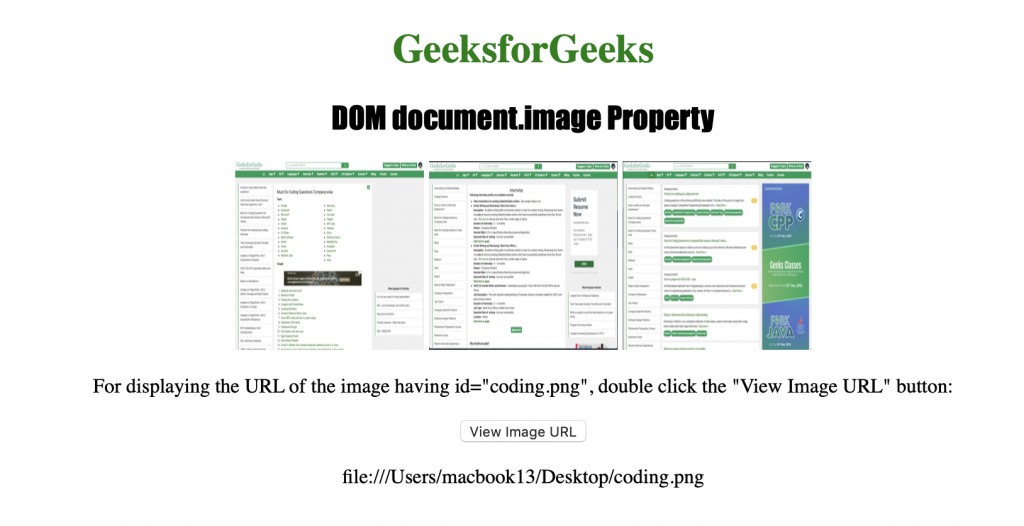
<p>
For displaying the URL of the image having id="coding.png",
double click the "View Image URL" button:
</p>
<button ondblclick="myImage()">View Image URL</button>
<p id="image"></p>
<script>
function myImage() {
var i = document.images.namedItem("coding.png").src;
document.getElementById("image").innerHTML = i;
}
</script>
</body>
</html>輸出:

單擊按鈕後:

支持的瀏覽器:DOM圖像收集屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM images Collection Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
