Query.prototype.getUpdate() 函數用於將當前更新操作作為 JSON 對象返回。它易於使用,用戶可以輕鬆獲得當前的更新操作。
用法:
Query.prototype.getUpdate()
參數:此函數沒有參數。
返回值:此函數返回查詢對象。
安裝 Mongoose :
npm install mongoose
安裝 mongoose 模塊後,您可以使用命令在命令提示符下檢查您的 mongoose 版本。
npm mongoose --version
之後,您可以創建一個文件夾並添加一個文件,例如 index.js,如下所示。
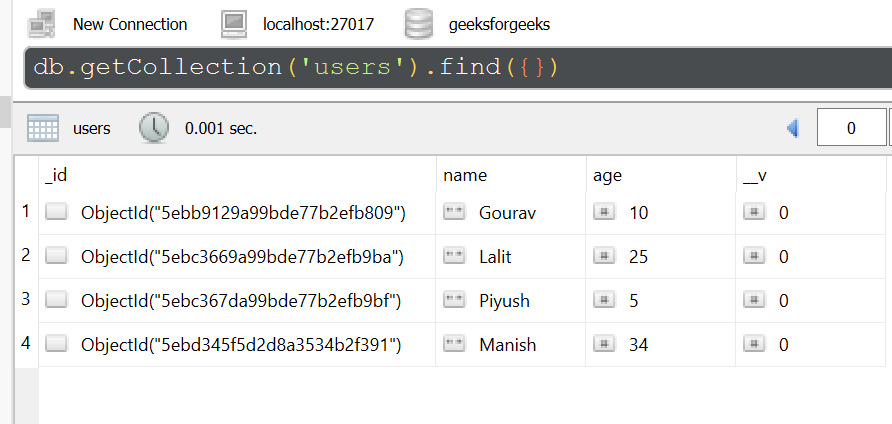
數據庫:這裏使用的示例數據庫如下所示:

項目結構:項目結構將如下所示:

範例1:
index.js
const mongoose = require('mongoose');
// Database connection
mongoose.connect('mongodb://127.0.0.1:27017/geeksforgeeks', {
useNewUrlParser:true,
useCreateIndex:true,
useUnifiedTopology:true
});
// User model
const User = mongoose.model('User', {
name:{ type:String },
age:{ type:Number }
});
const query = User.updateOne({name:"Gourav"},
{ $set:{ name:'Geek' } });
console.log(query.getUpdate()); 使用以下命令運行index.js文件:
node index.js
輸出:
{ '$set':{ name:'Geek' } }範例2:
index.js
const express = require('express');
const mongoose = require('mongoose');
const app = express()
// Database connection
mongoose.connect('mongodb://127.0.0.1:27017/geeksforgeeks', {
useNewUrlParser:true,
useCreateIndex:true,
useUnifiedTopology:true
});
// User model
const User = mongoose.model('User', {
name:{ type:String },
age:{ type:Number }
});
const query = User.updateOne({name:"Gourav"},
{ $set:{ name:'NewGeek' } });
console.log(query.getUpdate());
app.listen(3000, function(error ) {
if(error) console.log(error)
console.log("Server listening on PORT 3000")
});使用以下命令運行index.js文件:
node index.js
輸出:
Server listening on PORT 3000
{ '$set':{ name:'NewGeek' } }參考:
https://mongoosejs.com/docs/api/query.html#query_Query-getUpdate
相關用法
- Mongoose Query.prototype.gte()用法及代碼示例
- Mongoose Query.prototype.hint()用法及代碼示例
- Mongoose Query.prototype.mod()用法及代碼示例
- Mongoose Query.prototype.centerSphere()用法及代碼示例
- Mongoose Query.prototype.explain()用法及代碼示例
- Mongoose Query.prototype.exec()用法及代碼示例
- Mongoose Query.prototype.error()用法及代碼示例
- Mongoose Query.prototype.equals()用法及代碼示例
- Mongoose Query.prototype.elemMatch()用法及代碼示例
- Mongoose Query.prototype.distinct()用法及代碼示例
- Mongoose Query.prototype.cursor()用法及代碼示例
- Mongoose Query.prototype.comment()用法及代碼示例
- Mongoose Query.prototype.catch()用法及代碼示例
- Mongoose Query.prototype.collation()用法及代碼示例
- Mongoose Query.prototype.cast()用法及代碼示例
- Mongoose Query.prototype.box()用法及代碼示例
- Mongoose Query.prototype.batchSize()用法及代碼示例
- Mongoose Query.prototype.and()用法及代碼示例
- Mongoose Query.prototype.all()用法及代碼示例
- Mongoose Query.prototype.lt()用法及代碼示例
- Mongoose Query.prototype.lean()用法及代碼示例
- Mongoose Query.prototype.intersects()用法及代碼示例
注:本文由純淨天空篩選整理自gouravhammad大神的英文原創作品 How does Query.prototype.getUpdate() work in Mongoose?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
