在本文中,我們將看到如何使用 FabricJS 在畫布 Circle 中獲取圓形對象 getCoords() 方法的交集的正確坐標集,它用於填充對象。 canvas Circle 表示 Circle 是可移動的,可以根據需要進行拉伸。此外,當涉及到初始筆畫顏色、高度、寬度、填充顏色或筆畫寬度時,可以自定義圓形。
getCoords() 方法用於獲取對象相交的正確坐標集
方法:首先導入fabric.js庫。導入庫後,在 body 標簽中創建一個包含圓形的畫布塊。之後,初始化 Fabric.JS 提供的 Canvas 和 Circle 類的實例,並使用 getCoords() 方法。
用法:
Circle.getCoords()
參數:該函數不接受任何參數。
返回值:此方法返回包含對象相交的正確坐標集的數組值。
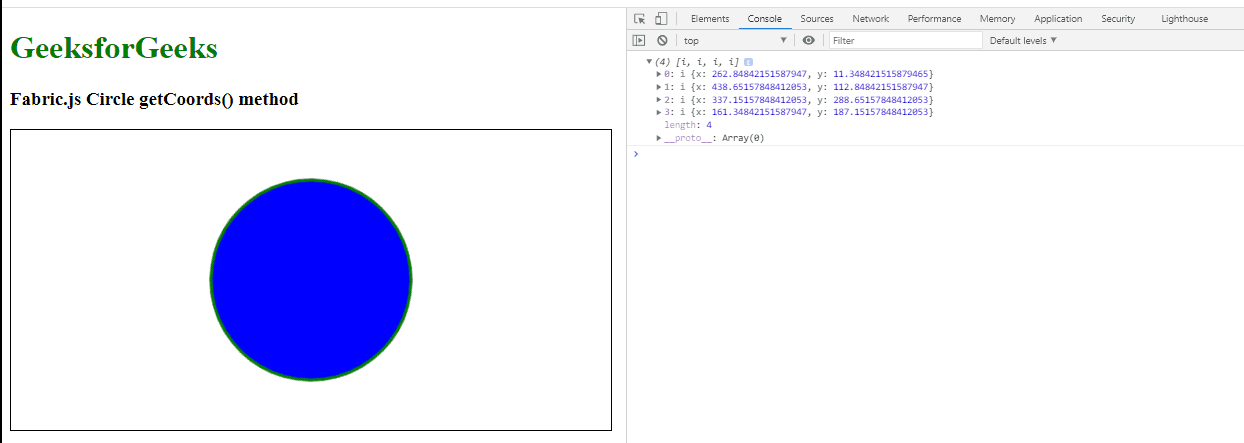
例:本示例使用 FabricJS 設置畫布圓圈的 getCoords() 方法,如下例所示:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle getCoords() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
radius:100,
fill:'blue',
stroke:'green',
strokeWidth:3,
angle:30
});
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle.getCoords())
</script>
</body>
</html>輸出:

參考: http://fabricjs.com/docs/fabric.Circle.html#getCoords
相關用法
- Fabric.js ActiveSelection getCoords()用法及代碼示例
- Fabric.js Circle getViewportTransform()用法及代碼示例
- Fabric.js Circle hasFill()用法及代碼示例
- Fabric.js Circle hasStroke()用法及代碼示例
- Fabric.js Circle viewportCenterV()用法及代碼示例
- Fabric.js Circle viewportCenterH()用法及代碼示例
- Fabric.js Circle viewportCenter()用法及代碼示例
- Fabric.js Circle shouldCache()用法及代碼示例
- Fabric.js Circle toString()用法及代碼示例
- Fabric.js Circle sendToBack()用法及代碼示例
- Fabric.js Circle straighten()用法及代碼示例
- Fabric.js Circle getTotalObjectScaling()用法及代碼示例
- Fabric.js Circle getScaledWidth()用法及代碼示例
- Fabric.js Circle getScaledHeight()用法及代碼示例
- Fabric.js Circle getRadiusY()用法及代碼示例
- Fabric.js Circle getRadiusX()用法及代碼示例
- Fabric.js Circle getObjectScaling()用法及代碼示例
- Fabric.js Circle getObjectOpacity()用法及代碼示例
- Fabric.js Circle getCenterPoint()用法及代碼示例
- Fabric.js Circle complexity()用法及代碼示例
- Fabric.js Circle centerV()用法及代碼示例
- Fabric.js Circle center()用法及代碼示例
- Fabric.js Circle calcOwnMatrix()用法及代碼示例
- Fabric.js Circle calcCoords()用法及代碼示例
注:本文由純淨天空篩選整理自dheerchanana08大神的英文原創作品 Fabric.js Circle getCoords() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
