在本文中,我們將看到如何使用 FabricJS 在畫布 ActiveSelection 中使用 viewportCenter() 方法,它用於填充對象。畫布 ActiveSelection 表示 ActiveSelection 是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆畫顏色、高度、寬度、填充顏色或筆畫寬度時,可以自定義 ActiveSelection。
viewportCenter() 方法用於獲取對象的視口中心。
方法:首先導入fabric.js庫。導入庫後,在包含 ActiveSelection 的 body 標簽中創建一個畫布塊。之後,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 類的實例,並使用 viewportCenter() 方法。
用法:
ActiveSelection.viewportCenter()
參數:此函數不帶任何參數。
返回值:此方法返回包含對象視口中心的對象值。
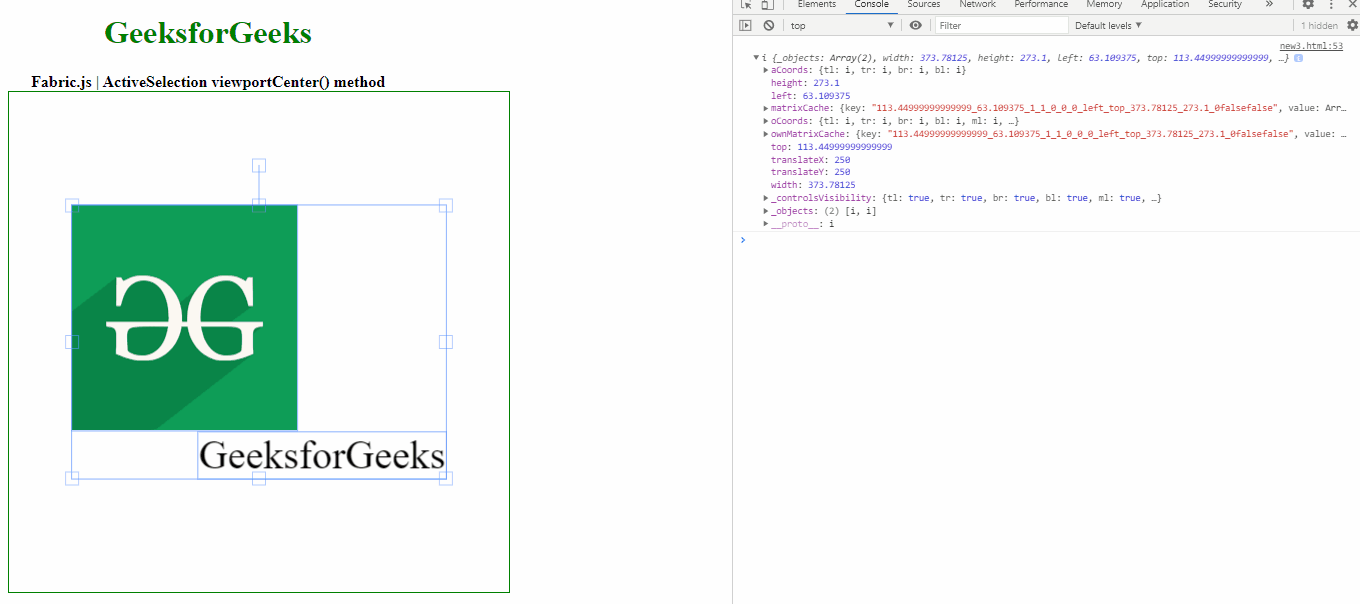
例:本示例使用 FabricJS 設置畫布 ActiveSelection 的 viewportCenter() 方法,如下例所示:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection viewportCenter() method
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="500" height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100"
id="my-image" style="display:none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img = document.getElementById('my-image');
// Creating the image instance
var geek = new fabric.Image(img, {
});
canvas.add(geek);
var geek = new fabric.IText('GeeksforGeeks', {
});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(
canvas.getObjects(), {
});
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
console.log(gfg.viewportCenter())
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle viewportCenter()用法及代碼示例
- Fabric.js ActiveSelection shouldCache()用法及代碼示例
- Fabric.js ActiveSelection size()用法及代碼示例
- Fabric.js ActiveSelection setObjectsCoords()用法及代碼示例
- Fabric.js ActiveSelection onDeselect()用法及代碼示例
- Fabric.js ActiveSelection needsItsOwnCache()用法及代碼示例
- Fabric.js ActiveSelection isOnACache()用法及代碼示例
- Fabric.js ActiveSelection isEmpty()用法及代碼示例
- Fabric.js ActiveSelection hasFill()用法及代碼示例
- Fabric.js ActiveSelection getViewportTransform()用法及代碼示例
- Fabric.js ActiveSelection getTotalObjectScaling()用法及代碼示例
- Fabric.js ActiveSelection getScaledWidth()用法及代碼示例
- Fabric.js ActiveSelection getScaledHeight()用法及代碼示例
- Fabric.js ActiveSelection getObjectScaling()用法及代碼示例
- Fabric.js ActiveSelection getObjectOpacity()用法及代碼示例
- Fabric.js ActiveSelection getCoords()用法及代碼示例
- Fabric.js ActiveSelection getCenterPoint()用法及代碼示例
- Fabric.js ActiveSelection destroy()用法及代碼示例
- Fabric.js ActiveSelection complexity()用法及代碼示例
- Fabric.js ActiveSelection centerV()用法及代碼示例
- Fabric.js ActiveSelection centerH()用法及代碼示例
- Fabric.js ActiveSelection center()用法及代碼示例
- Fabric.js ActiveSelection calcOwnMatrix()用法及代碼示例
- Fabric.js ActiveSelection calcCoords()用法及代碼示例
注:本文由純淨天空篩選整理自dheerchanana08大神的英文原創作品 Fabric.js ActiveSelection viewportCenter() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
