D3.js中的d3.zoom()函數用於創建新的縮放行為。用於將縮放變換應用於所選元素。
用法:
d3.zoom();
參數:此函數不接受任何參數。
返回值:此函數返回縮放行為。
以下示例程序旨在說明D3.js中的d3.zoom()函數
範例1:本示例完成了縮放和平移。雙擊放大,圓圈變大。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
Geeksforgeeks
</h1>
<h3>D3.js | d3.zoom() Function</h3>
<div id="GFG"></div>
<script>
var svg = d3.select("#GFG")
.append("svg")
.attr("width", 300)
.attr("height", 300)
.call(d3.zoom().on("zoom", function () {
svg.attr("transform", d3.event.transform)
}))
.append("g")
svg
.append("circle")
.attr("cx", 150)
.attr("cy", 150)
.attr("r", 40)
.style("fill", "green")
</script>
</center>
</body>
</html> 輸出:

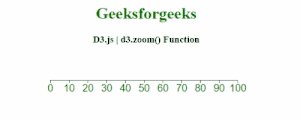
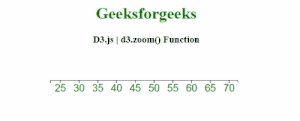
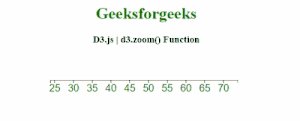
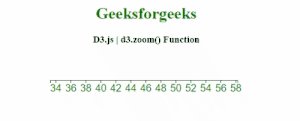
範例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:20px sans-serif;
text-anchor:center;
}
rect {
pointer-events:all;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
Geeksforgeeks
</h1>
<h3>D3.js | d3.zoom() Function </h3>
<svg></svg>
<script>
var width = 400;
var height = 200;
var svg = d3.select("svg")
.attr("width", width)
.attr("height", height);
// The scale used to display the axis.
var scale = d3.scaleLinear()
.range([10, width-20])
.domain([0, 100]);
var shadowScale = scale.copy();
var axis = d3.axisBottom()
.scale(scale);
var g = svg.append("g")
.attr("transform", "translate(0, 50)")
.call(axis);
// Standard zoom behavior:
var zoom = d3.zoom()
.scaleExtent([1, 10])
.translateExtent([[0, 0], [width, height]])
.on("zoom", zoomed);
// Call the Zoom.
svg.call(zoom);
</script>
</center>
</body>
</html>輸出:

相關用法
- d3.js zoom.translateExtent()用法及代碼示例
- d3.js zoom.scaleBy()用法及代碼示例
- d3.js zoom.extent()用法及代碼示例
- d3.js zoom.scaleExtent()用法及代碼示例
- d3.js zoom.clickDistance()用法及代碼示例
- d3.js zoom.on()用法及代碼示例
- d3.js zoom.transform()用法及代碼示例
- d3.js zoom.scaleTo()用法及代碼示例
- CSS zoom屬性用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 D3.js zoom() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
