D3.js中的selection.node()函數用於返回選擇中的第一個元素。如果選擇內容不包含任何元素,則返回null。
用法:
selection.node()
參數:該函數不接受任何參數。
返回值:此函數返回選擇中的第一個元素。
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
</head>
<body>
<h2>Some text</h2>
<div>Geeks for Geeks </div>
<script>
let selection = d3.selectAll("div")
let div = selection.node();
console.log(div)
// Ptinting innerHTML of the tag
console.log(div.innerHTML)
selection = d3.selectAll("h1")
// Null is returned
console.log(selection.node())
</script>
</body>
</html>
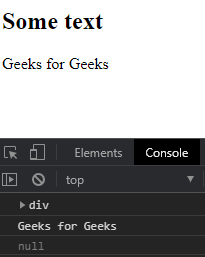
輸出:

範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
</head>
<body>
<div>Some text</div>
<div>Geeks for <div>geeks</div>
</div>
<div>Geeks <div></div> for geeks</div>
<div>Some text</div>
<script>
let selection = d3.selectAll("div")
console.log(selection.node())
selection = d3.selectAll("h2")
// Null is returned
console.log(selection.node())
</script>
</body>
</html>輸出:

相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- PHP opendir()用法及代碼示例
- PHP cal_to_jd()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- PHP stream_get_transports()用法及代碼示例
- PHP Ds\Deque pop()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js selection.node() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
