selection.clone()函數用於克隆選定的元素,並將這些克隆立即插入相同的元素之後。
用法:
selection.clone([deep]);
參數:該函數接受上述和以下描述的單個參數:
- deep:如果deep為true,則後代節點也將被克隆。
返回值:此函數返回要插入的元素的克隆。
以下示例說明了D3.js中的selection.clone()函數:
範例1:當所有div在選擇中生效時。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
p:hover {
background-color:grey;
cursor:pointer;
}
div {
width:300px;
color:#ffffff;
height:50px;
background-color:green;
margin:10px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div><span>1. Some text</span></div>
<div><span>2. Some text</span></div>
<button>Click Here!</button>
<script>
function func() {
// Selecting div and
// Cloning the div and
// Adding html to it
var div = d3.selectAll("div")
.clone()
.html("<span>I am cloned.</span>");
console.log(div);
var b = document.querySelector("b");
b.innerText = "This <b> tag is appended. "
}
let btn = document.querySelector("button");
btn.addEventListener("click", func);
</script>
</body>
</html>輸出:
-
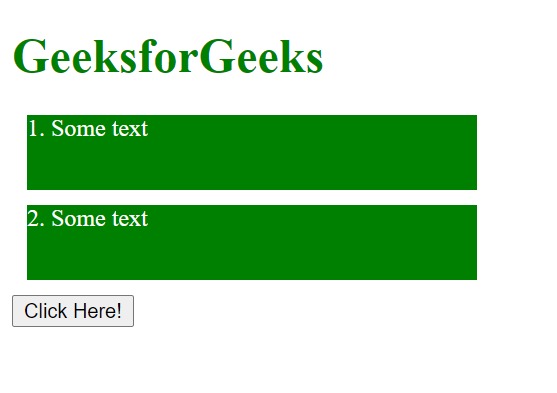
在單擊按鈕之前:

-
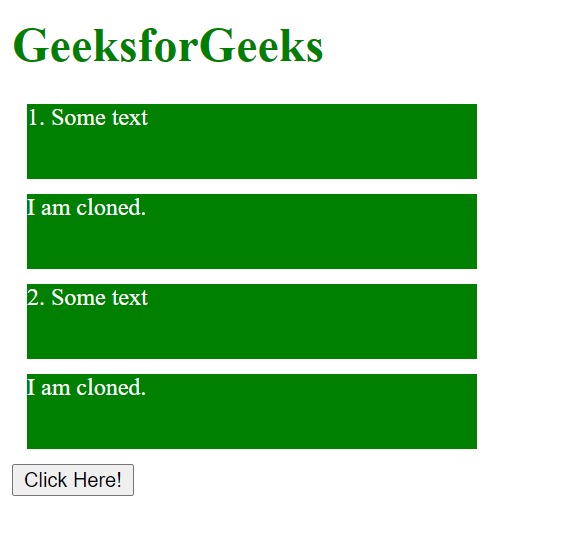
單擊按鈕後:

範例2:當選擇僅影響一個div時。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
p:hover {
background-color:grey;
cursor:pointer;
}
div {
width:300px;
color:#ffffff;
height:50px;
background-color:green;
margin:10px;
}
</style>
<body>
<h1>GeeksforGeeks</h1>
<div><span>
1. Only this div is cloned.
</span></div>
<div><span>
2. This div will not be cloned.
</span></div>
<button>Click Here!</button>
<script>
function func() {
// Selecting div and
// Cloning the divs
// Adding html to cloned divs
var div = d3.select("div")
.clone()
.html("<span>I am cloned.</span>");
console.log(div);
var b = document.querySelector("b");
b.innerText = "This <b> tag is appended. "
}
let btn = document.querySelector("button");
btn.addEventListener("click", func);
</script>
</body>
</html>輸出:
-
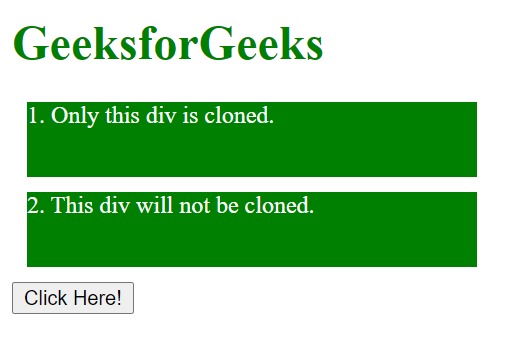
在單擊按鈕之前:

-
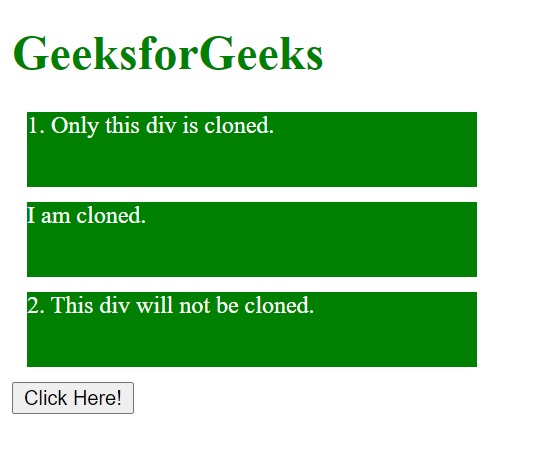
單擊按鈕後:

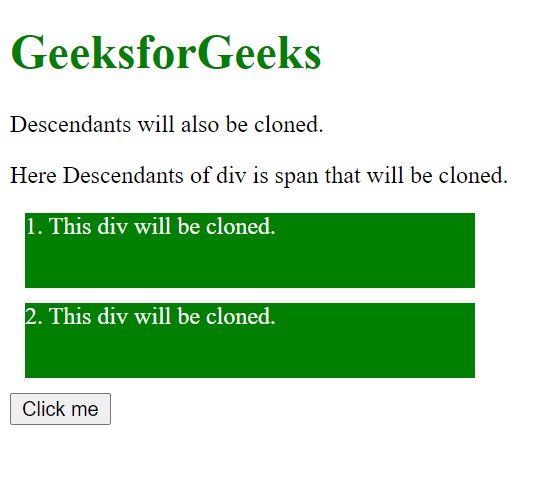
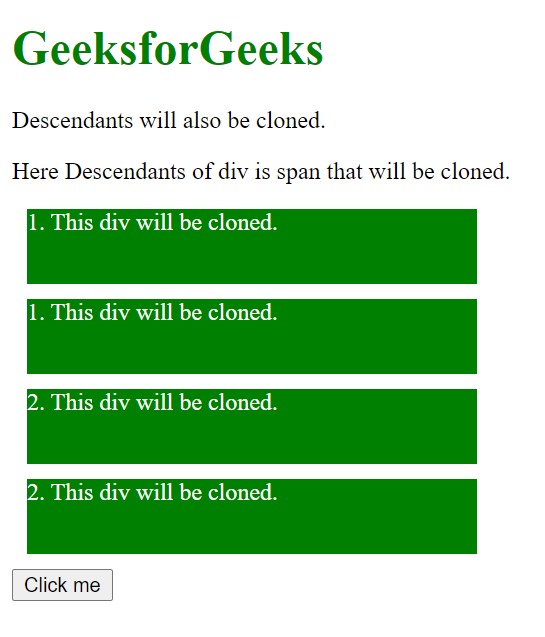
範例3:當deep等於true時,將克隆所有後代元素。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
div {
width:300px;
color:#ffffff;
height:50px;
background-color:green;
margin:10px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Descendants will also be cloned.</p>
<p>
Here Descendants of div is span
that will be cloned.
</p>
<div><span>1. This div will be cloned.</span></div>
<div><span>2. This div will be cloned.</span></div>
<button>Click me</button>
<script>
function func() {
// Selecting div and Cloning the divs
// and its descendant elements
var div = d3.selectAll("div")
.clone([true])
console.log(div);
var b = document.querySelector("b");
b.innerText = "This <b> tag is appended. "
}
let btn = document.querySelector("button");
btn.addEventListener("click", func);
</script>
</body>
</html>輸出:
-
在單擊按鈕之前:

-
單擊按鈕後:

相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- PHP opendir()用法及代碼示例
- PHP cal_to_jd()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- PHP stream_get_transports()用法及代碼示例
- PHP Ds\Deque pop()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js selection.clone() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
