d3.scaleLinear()方法用於創建可視比例尺點。這個方法是用於將數據值轉換為可視變量。
用法:
d3.scaleLinear();
參數:此方法不帶參數。
返回值:此方法返回線性比例函數。
範例1:繪製比例點。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Line in D3.js</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<center>
<svg width="700" height="40">
<g class="scal" transform="translate(40, 30)">
</g>
</svg>
</center>
<script>
var points = [ 0, 2, 4, 6, 7.72, 9.11, 9.99 ];
var ScaleGener = d3.scaleLinear()
.domain([0, 10])
.range([0, 600]);
d3.select('svg .scal')
.selectAll('circle')
.data(points)
.enter()
.append('circle')
.attr('r', 3)
.attr('fill', "green")
.attr('cx', function(d) {
return ScaleGener(d);
});
</script>
</body>
</html>輸出:

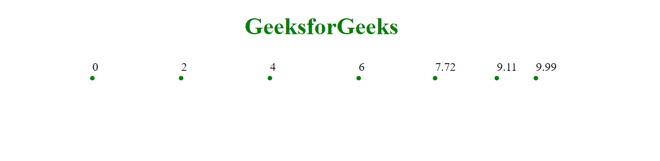
範例2:為每個點設置文本。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Line in D3.js</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<center>
<svg width="700" height="40">
<g class="scal" transform="translate(40, 30)">
</g>
</svg>
</center>
<script>
var points = [ 0, 2, 4, 6, 7.72, 9.11, 9.99 ];
var ScaleGener = d3.scaleLinear()
.domain([0, 10])
.range([0, 600]);
d3.select('svg .scal')
.selectAll('circle')
.data(points)
.enter()
.append('circle')
.attr('r', 3)
.attr('fill', "green")
.attr('cx', function(d) {
return ScaleGener(d);
});
d3.select('svg .scal')
.selectAll('text')
.data(points)
.enter()
.append('text')
.attr('x', function(d) {
return ScaleGener(d);
})
.attr('y', -10)
.text(function(d) {
return d;
});
</script>
</body>
</html>輸出:

相關用法
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js scaleLinear() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
