d3.line.x() 方法設置或獲取線的 x 訪問點。如果提供了 x,它必須是一個數字或一個返回數字的函數。
用法:
d3.line.x(x-point);
參數:
- x-point:此方法采用可以從點數組中設置的 x-point。
返回值:此方法返回行的 x 訪問器點。
範例1:使用此方法設置 x-point。對於這裏的 y-points,我們使用了 line.y() 函數。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Line in D3.js</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="200" height="200">
</svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:85},
{xpoint:100, ypoint:115},
{xpoint:175, ypoint:25}];
var Gen = d3.line()
// Setting the x-point
.x((p) => p.xpoint)
.y((p) => p.ypoint);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
</html>輸出:

範例2:得到 x 點的函數。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Line in D3.js</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="200" height="200"></svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:85},
{xpoint:100, ypoint:115},
{xpoint:175, ypoint:25}];
var Gen = d3.line()
.x((p) => p.xpoint)
.y((p) => p.ypoint);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "none")
.attr("stroke", "green");
console.log(Gen.x());
console.log(Gen.x)
</script>
</body>
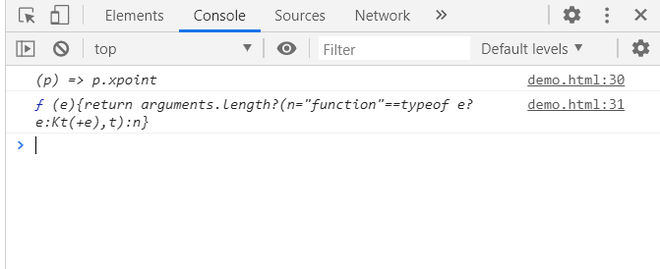
</html>輸出:

相關用法
- Lodash _.method()用法及代碼示例
- Node.js Http2ServerRequest.method用法及代碼示例
- Node.js http.IncomingMessage.method用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Collect.js toArray()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- Node.js hmac.update()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Tensorflow.js tf.Tensor.buffer()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js process.send()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toFixed()用法及代碼示例
- Javascript toPrecision()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js line.x() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
