d3.line.defined()方法使您可以指定是否有為給定數據點定義的數據。如果此方法返回false,則表示存在數據點,否則為true。
用法:
d3.line.defined(data_point);
Parameters:
- data_point:data_point被檢查。
返回值:此方法返回一個布爾值。
範例1:在此示例中,我們將使用此方法省略一些要點。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>d3.line.defined()</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="400" height="400">
</svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:85},
{xpoint:100, ypoint:115},
{xpoint:125, ypoint:55},
{xpoint:150, ypoint:105},
{xpoint:175, ypoint:25},
{xpoint:200, ypoint:155},
{xpoint:225, ypoint:15},
{xpoint:250, ypoint:135},
];
var Gen = d3.line()
.x((p) => p.xpoint)
.y((p) => p.ypoint)
.defined(((d, i) => i != 4));
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
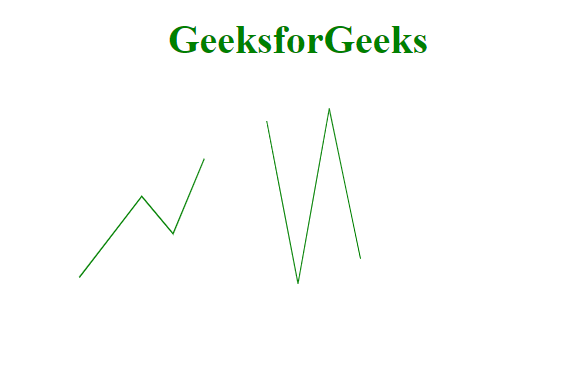
</html>輸出:

範例2:在此示例中,我們將使用此方法省略空點。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>d3.line.defined()</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="400" height="400">
</svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:null},
{xpoint:100, ypoint:115},
{xpoint:125, ypoint:55},
{xpoint:150, ypoint:null},
{xpoint:175, ypoint:25},
{xpoint:200, ypoint:155},
{xpoint:225, ypoint:15},
{xpoint:250, ypoint:135},
];
var Gen = d3.line()
.x((p) => p.xpoint)
.y((p) => p.ypoint)
.defined(function (d) { return d.ypoint !== null; });
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
</html>輸出:

相關用法
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js line.defined() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
