Continuous.ticks()函數用於從秤的域返回計數值。如果未將計數作為參數給出,則默認情況下將其設置為10。tick所返回的值位於域中。
用法:
continuous.ticks([count]);
參數:該函數接受如上所述和以下描述的單個參數。
- count:它是在給定域中要返回的值的數量。這些值均等間隔。
返回值此函數不返回任何內容。
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<title>Geeks for geeks</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">
GeeksforGeeks
</h2>
<p>D3.js continuous.ticks() Function</p>
<script>
var x = d3.scaleLinear()
.domain([0, 1])
.range([0, 100]);
var ticks = x.ticks(5);
document.write("<h3>", ticks + "</h3>")
</script>
</body>
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<title>Geeks for geeks</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">
GeeksforGeeks
</h2>
<p>D3.js continuous.ticks() Function </p>
<script>
var x = d3.scaleLinear()
.domain([-10, -10.5])
.range(["blue", "green"]);
var ticks = x.ticks(10);
document.write("<h3>", ticks + "</h3>")
</script>
</body>
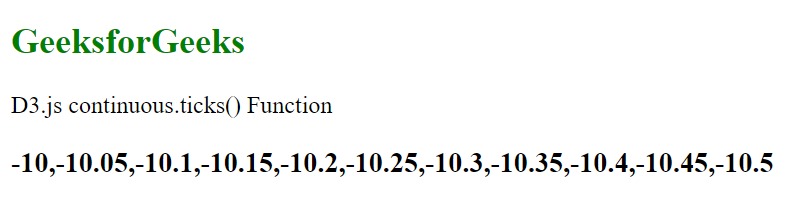
</html>輸出:

相關用法
- PHP Ds\Set add()用法及代碼示例
- PHP each()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js pan()用法及代碼示例
- p5.js value()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- d3.js lch()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js red()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js continuous.ticks() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
