band.round()函數用於將舍入設置為true或false,即啟用或禁用舍入。如果舍入為真,則每個頻段的開始和結束均為整數。
用法:
band.round([round]);
參數:此函數接受上麵給定和下麵描述的單個參數:
- round:此參數接受布爾值true或false。
返回值:此函數不返回任何內容。
下麵給出的是上麵給出的函數的一些例子。
範例1:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the band scale with
// specified domain and range.
var band = d3.scaleBand()
.domain([0.001, 0.002, 0.003, 0.004])
// When range is in string
.range(["0", "15"]);
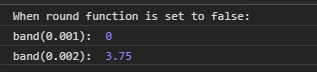
console.log("When round function is set to false:");
// Setting round to false
band.round(false);
console.log("band(0.001):", band(0.001));
console.log("band(0.002):", band(0.002));
</script>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the band scale with
//specified domain and range.
var band = d3.scaleBand()
.domain([0.001, 0.002, 0.003, 0.004])
// When range is in string
.range(["0", "15"]);
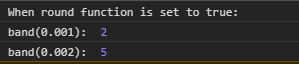
console.log("When round function is set to true:");
// Setting round to true
band.round(true);
console.log("band(0.001):", band(0.001));
console.log("band(0.002):", band(0.002));
</script>
</body>
</html>輸出:

相關用法
- PHP Ds\Set xor()用法及代碼示例
- p5.js value()用法及代碼示例
- d3.js d3.sum()用法及代碼示例
- p5.js pan()用法及代碼示例
- PHP max( )用法及代碼示例
- d3.js d3.mean()用法及代碼示例
- PHP ord()用法及代碼示例
- d3.js d3.min()用法及代碼示例
- p5.js nfs()用法及代碼示例
- p5.js nf()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nfp()用法及代碼示例
- d3.js now()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- PHP Ds\Set add()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js band.round() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
