D3.js庫的arc.endAngle()函數用於設置圓弧的終止角度。該函數將端角設置為函數或整數。
用法:
arc.endAngle([angle]);
參數:該函數接受如上所述和以下描述的單個參數。
- angle:這需要一個與弧的終止角相對應的數字。
返回值:此函數不返回任何內容。
下麵給出的是上麵給出的函數的一些例子。
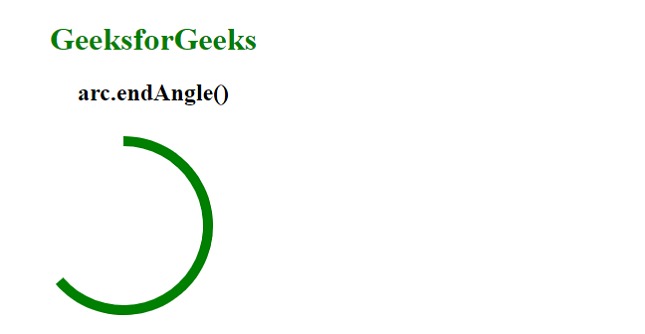
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.endAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(120, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(80)
.innerRadius(90)
.startAngle(0)
// Use of arc.endAngle() Function
.endAngle(2*2);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill="green";
</script>
</body>
</html>輸出:

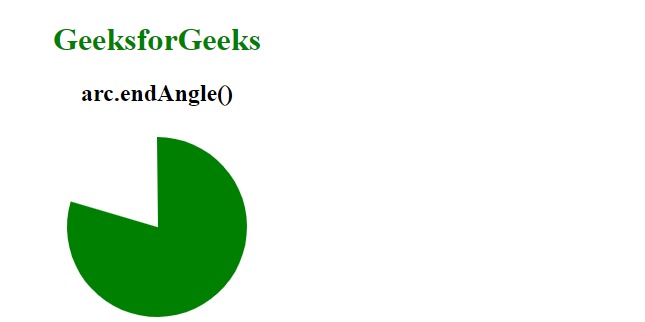
範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.endAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(-1)
.innerRadius(90)
.startAngle(0)
// Use of arc.endAngle() Function
.endAngle(2*2.5);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill="green";
</script>
</body>
</html>輸出:

相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- PHP opendir()用法及代碼示例
- PHP cal_to_jd()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- PHP stream_get_transports()用法及代碼示例
- PHP Ds\Deque pop()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js arc.endAngle() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
