rotation3d()函數是一個內置函數,用於在3D空間中圍繞固定軸旋轉元素。
用法:
rotate3d( x, y, z, angle )
參數:該函數接受上述和以下所述的四個參數:
- x:它包含一個表示x坐標的數字。取值範圍是0〜1。
- y:它包含一個表示y坐標的數字。取值範圍是0〜1。
- z:它包含一個表示z坐標的數字。取值範圍是0〜1。
- angle:它保持旋轉角度。正角表示順時針旋轉,負角表示逆時針旋轉。
以下示例說明了CSS中的rotation3d()函數:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate3d() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate3d_image {
transform:rotate3d(1, 1, 0, 60deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate3d() function</h2>
<br><br>
<img class="rotate3d_image" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html> 輸出:

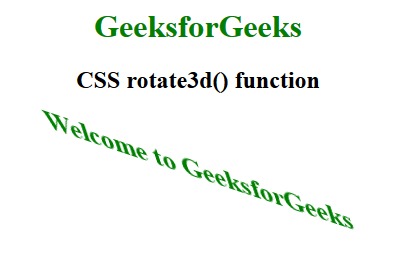
範例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate3d() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
transform:rotate3d(1, 1, 0, 60deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate3d() function</h2>
<br><br>
<div class="GFG">Welcome to GeeksforGeeks</div>
</body>
</html> 輸出:

支持的瀏覽器:以下列出了rotate3d()函數支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- d3.js d3.lab()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- PHP exp()用法及代碼示例
- PHP abs()用法及代碼示例
- PHP cos( )用法及代碼示例
- PHP sin( )用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- PHP next()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- d3.js d3.mean()用法及代碼示例
- d3.js d3.sum()用法及代碼示例
- PHP pi( )用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 CSS | rotate3d() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
