可以通過以下方式將字符串轉換為 JavaScript 中的日期 -
- 使用日期字符串創建日期對象:
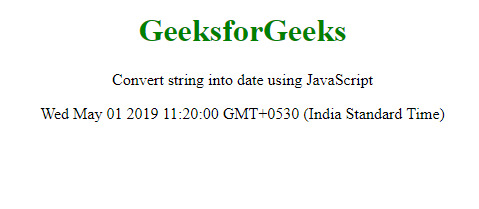
示例1:<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <center> <h1 style="color:green">GeeksforGeeks</h1> <p>Convert string into date using JavaScript</p> <script> //It returns the Day,Month,Date,Year and time var d = new Date("May 1,2019 11:20:00"); document.write(d); </script> </center> </body> </html>輸出:

- 使用合適的方法獲取 DD-MM-YY 格式的字符串:
我們使用某些方法,例如:- getDate-It 返回月份中的第幾天(從 1 到 31)
- getMonth-It 返回月份數(0-11)
- getFullYear-It 返回全年(四位數)
示例-2:
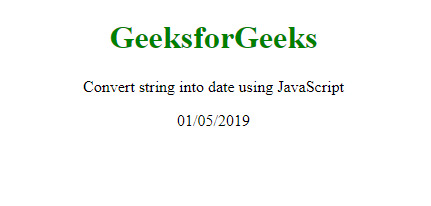
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks</h1> <p>Convert string into date using JavaScript</p> <script> var d = new Date("May 1, 2019 "); document.write(formatDate(d)); function formatDate(date) { var day = date.getDate(); if (day < 10) { day = "0" + day; } var month = date.getMonth() + 1; if (month < 10) { month = "0" + month; } var year = date.getFullYear(); return day + "/" + month + "/" + year; } </script> </center> </body> </html>輸出:

- 使用 toDateString():
此方法以人類可讀的形式返回 Date 對象的日期部分。
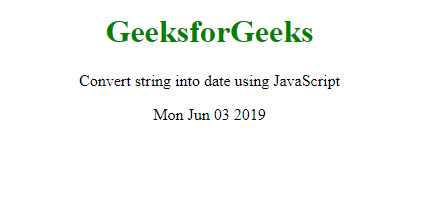
示例3:<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks</h1> <p> Convert string into date using JavaScript </p> <script> var date = new Date(2019, 5, 3); document.write(date.toDateString()); </script> </center> </body> </html>OUTPUT
輸出:
支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Edge
- Opera
- 蘋果Safari
嘿,怪胎! Web 開發世界中不斷湧現的技術總是讓人們對這個主題充滿熱情。但在你處理大型項目之前,我們建議你先學習基礎知識。通過我們的 JavaScript 課程學習 JS 概念,開始您的 Web 開發之旅。現在是有史以來最低的價格!
相關用法
- Java java.sql.Date轉java.util.Date用法及代碼示例
- Java java.util.Date轉java.sql.Date用法及代碼示例
- PHP Date轉Timestamp用法及代碼示例
- Node.js Date.isLeapYeart()用法及代碼示例
- Node.js Date.transform()用法及代碼示例
- Node.js Date.locale()用法及代碼示例
- Node.js Date.isSameDay()用法及代碼示例
- Node.js Date.addSeconds()用法及代碼示例
- Node.js Date.addMinutes()用法及代碼示例
注:本文由純淨天空篩選整理自kartikgoel1999大神的英文原創作品 Convert string into date using JavaScript。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
