Backbone.js 集合 create 方法用於在集合中創建模型的新實例。
用法:
collection.create(attributes,options)參數說明:
attributes:它指定已定義模型的屬性。
options:它指定了 id、name 等參數來創建集合實例。
我們舉個例子來部署 create 方法。
看這個例子:
<!DOCTYPE html>
<head>
<title>Create Collection Example</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
//The model 'ModelDemo' uses the sync method to display the model state such as create, read, update etc
var ModelDemo = Backbone.Model.extend({
sync:function (method, model, options) {
document.write(JSON.stringify(arguments));
}
});
//'CollectionDemo' is an instance of the collection
var CollectionDemo = Backbone.Collection.extend({
model:ModelDemo //The model 'ModelDemo' is specified by overriding the 'model' property
});
//'ViewDemo' is the name of the view
var ViewDemo = Backbone.View.extend({
//The instance of the collection 'collectiondemo' is created within the 'initialize()' function
initialize:function () {
var collectiondemo = new CollectionDemo();
collectiondemo.create({
Name:"Narendra Modi",
Country:"India"
});
}
});
new ViewDemo(); //The view instance 'ViewDemo' is created using the 'new' keyword.
</script>
</body>
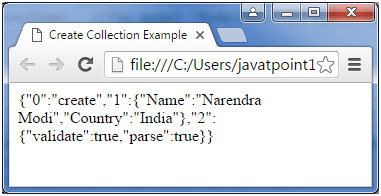
</html>輸出:
將上述代碼保存在 create.html 文件中,然後在新瀏覽器中打開此文件。

相關用法
- Backbone.js collection.clone()用法及代碼示例
- Backbone.js collection.comparator()用法及代碼示例
- Backbone.js collection.slice()用法及代碼示例
- Backbone.js collection.parse()用法及代碼示例
- Backbone.js collection.fetch()用法及代碼示例
- Backbone.js collection.url()用法及代碼示例
- Backbone.js collection.length()用法及代碼示例
- Backbone.js collection.push()用法及代碼示例
- Backbone.js collection.sort()用法及代碼示例
- Backbone.js collection.set()用法及代碼示例
- Backbone.js collection.add()用法及代碼示例
- Backbone.js collection.sync()用法及代碼示例
- Backbone.js collection.where()用法及代碼示例
- Backbone.js collection.pop()用法及代碼示例
- Backbone.js collection.findWhere()用法及代碼示例
- Backbone.js collection.unshift()用法及代碼示例
- Backbone.js collection.reset()用法及代碼示例
- Backbone.js collection.get()用法及代碼示例
- Backbone.js collection.shift()用法及代碼示例
- Backbone.js collection.pluck()用法及代碼示例
注:本文由純淨天空篩選整理自 Backbone.js collection.create()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
